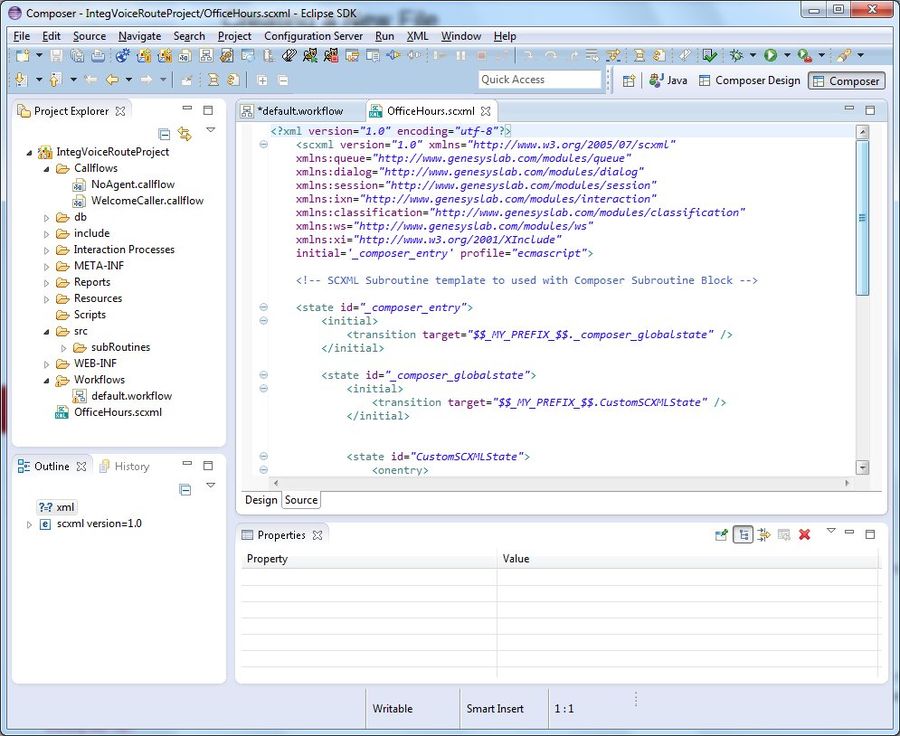
Composer Code Editors
Composer provides the ability to hand-code SCXML, VoiceXML, CCXML, GRXML, JSP, and ASP.NET for custom scripts as a part of the application development process. The editors have standard editing capabilities and time-saving features such as a code snippet library, validation checks for errors (during design and save time), and syntax highlighting.
Code Editing Features
The editors provide:
- Standard editing features such as cut, copy, paste, undo, show line numbers, search and replace, bookmarks and TODO markers
- Standard Eclipse Editor features; local file history support, Team support for source code control, compare files.
- The ability to do background validation of the text as the user types, showing squiggly marks for errors as is done in Microsoft Word.
- A Validate option to validate against the schemas.
- A code snippet library with the ability for developers to add their own custom scripts.
- An outline view for quick navigation and the ability to view and edit the XML in tree format.
- Syntax coloring with the ability to customize the colors.
- A spell checking feature; a yellow squiggly line is shown below words that are misspelled.
- Quick-fix choices to fix the spelling or ignore / disable the check.
- Task tags features for setting preferences to auto scan comments with TODO in comments, and automatically add tasks corresponding to these comments.
- Context-sensitive help as the user types in the code
Using the Editors
Composer editors are embedded/integrated within the user interface and are made available to you whenever a .scxml, .vxml, .ccxml, .grxml, or .jsp file is created or accessed within Composer.
For additional information, see Accessing the Editors and Templates.
This page was last edited on March 17, 2014, at 17:43.
Comments or questions about this documentation? Contact us for support!