Working with Diagram Layouts
Composer routing workflow and voice callflow diagrams follow a vertical layout scheme by default. The in port of a block is always positioned at the top of the block while one or more out ports are positioned at the bottom edge of the block. Exception ports are displayed on the left edge. Following this vertical layout can quickly exceed the available vertical screen space. The Outline view can then be used to determine which part of a large diagram is being displayed currently and to quickly navigate to a different part by clicking the outline view.
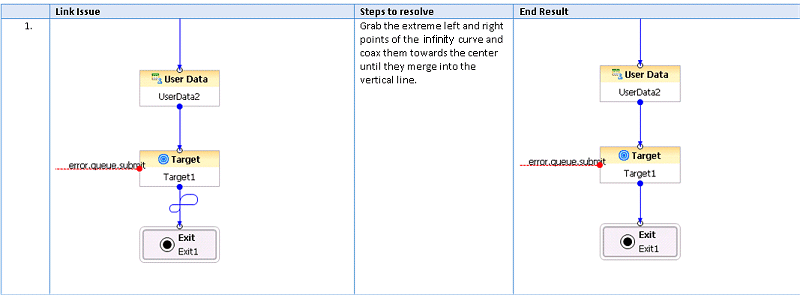
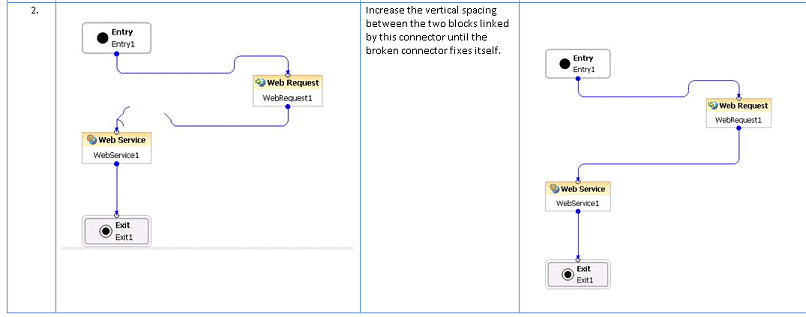
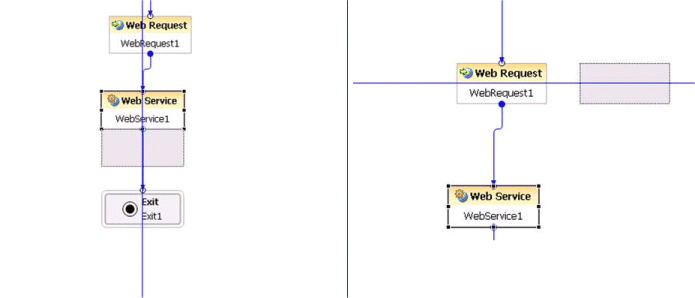
It is possible to follow a horizontal layout where the in ports and out ports can be manually re-positioned to any edge of the block and lose some features. For example, elbowed (bent) connectors and individual ports may not display on the block making it difficult to know how many unconnected ports are present and also to connect out ports out of order. See Show Connection Ports for more details. Please note that switching between the default vertical layout and the more flexible horizontal layout will rearrange connection links and manual rearrangement may be necessary. While working with diagrams, you may run into odd looking links. The figures below show some of these and lists suggestions on how to fix them.
To make it easier to align blocks, Composer diagrams have enabled "just in time" guides. They show up when a block is dragged near another block, when blocks are aligned, and help for about a second. To place the block in an aligned position, drop the block when the guides confirm the block is aligned.