Contents
ChannelSelector
Overview
The ChannelSelector widget provides a configurable list of channels as an entry point for customers to contact customer service. In additional to showing multiple channels, ChannelSelector can show the Estimated Wait Time (EWT) for each channel when configured. You can also configure channels to hide or show as disabled based on EWT value. Channels are not limited to Genesys Widgets, you can add your own custom channels to launch applications or open new windows as necessary.
See the screenshots below and visit the configuration page for more information.
Usage
ChannelSelector can be launched manually by the following methods:
- Calling the command "ChannelSelector.open"
- Create your own custom button or link to open ChannelSelector (using the "ChannelSelector.open" command)
Customization
All static text shown in the ChannelSelector Widget is fully customizable and localizable by adding entries into your configuration and localization options.
ChannelSelector supports Themes. You may create and register your own themes for Genesys Widgets.
Namespace
Channel Selector plugin has the following namespaces tied-up with each of the following types.
| Type | Namespace |
|---|---|
| Configuration | channelselector |
| i18n - Localization | channelselector |
| CXBus - API Commands & API Events | ChannelSelector |
| CSS | .cx-channel-selector |
Mobile Support
ChannelSelector supports both desktop and mobile devices. Like all Genesys Widgets, there are two main modes: Desktop & Mobile. Desktop is employed for monitors, laptops, and tablets. Mobile is employed for smartphones. When a smartphone is detected, ChannelSelector switches to special full-screen templates that are optimized for both portrait and landscape orientations.
Switching between desktop and mobile mode is done automatically by default. You may configure Genesys Widgets to switch between Desktop and Mobile mode manually if necessary.
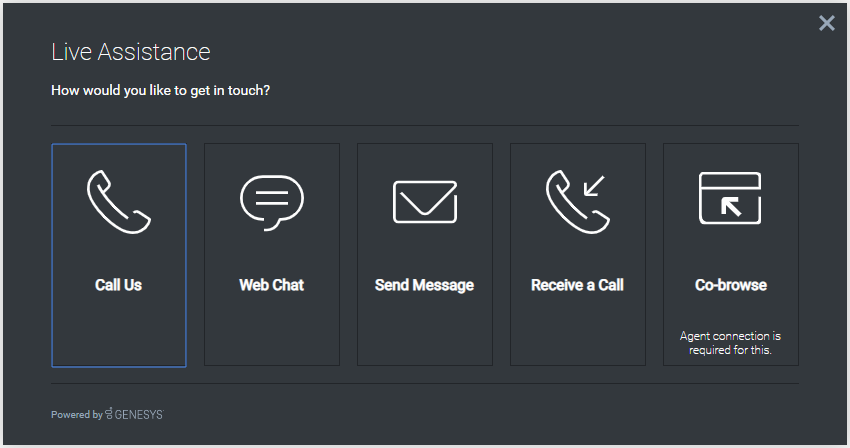
Screenshots
"Dark" Theme
"Light" Theme