Contents
WebChat
Overview
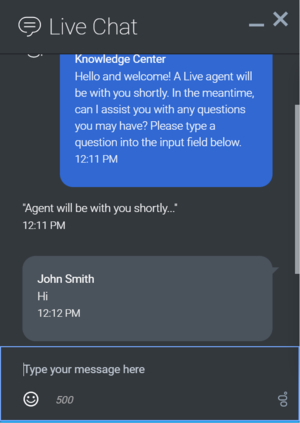
The WebChat Widget allows a customer to start a live chat with a customer service agent. The UI appears within the page and follows the customer as they traverse your website. Customers can also initiate a Co-browse session with the agent directly from WebChat (Co-browse license and configuration required). Other features include minimize/maximize, auto-reconnect, and a built-in invite feature.
Usage
WebChat can be launched manually by the following methods:
- Calling the command "WebChat.open"
- Configuring ChannelSelector to show WebChat as a channel
- Enable the built-in launcher button for WebChat that appears on the right side of the screen
- Create your own custom button or link to open WebChat (using the "WebChat.open" command)
Deployment Notes
WebChat Configuration
Genesys WebChat utilizes the Genesys Mobile Services (GMS) Chat API v2. For the purposes of chat, GMS can be installed in Chat-only mode (without Cassandra).
Chat Service Configuration in GMS
In order to configure your chat service in GMS, please follow these instructions.
For more information on configuring chat support in GMS, please see the following links:
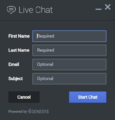
Can I modify the Chat Registration Form?
Yes, the Chat Registration Form is customizable by defining your own form elements, thus bypassing the default registration form. For implementation, see Customizable Chat Registration Form.
Customization
All static text shown in the WebChat Widget is fully customizable and localizable by adding entries into your configuration and localization options.
WebChat supports Themes. You may create and register your own themes for Genesys Widgets.
Namespace
The WebChat plugin has the following namespaces tied-up with each of the following types.
| Type | Namespace |
|---|---|
| Configuration | webchat |
| i18n - Localization | webchat |
| CXBus - API Commands & API Events | WebChat |
| CSS | .cx-webchat |
Mobile Support
WebChat supports both desktop and mobile devices. Like all Genesys Widgets, there are two main modes: Desktop & Mobile. Desktop is employed for monitors, laptops, and tablets. Mobile is employed for smartphones. When a smartphone is detected, WebChat switches to special full-screen templates that are optimized for both portrait and landscape orientations.
Switching between desktop and mobile mode is done automatically by default. You may configure Genesys Widgets to switch between Desktop and Mobile mode manually if necessary.
Markdown Support
Starting in Genesys Widgets version 9.0.013.04, Markdown text formatting is supported in WebChat. Our implementation follows the CommonMark spec. Please review the syntax rules and available formatting.
Example
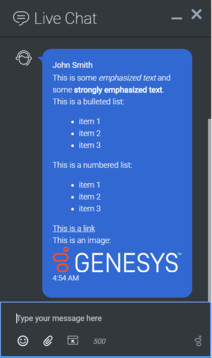
| Dark Theme |
# This is a title!
This is some *emphasized text* and some **strongly emphasized text**
This is a bulleted list:
* item 1
* item 2
* item 3
This is a numbered list:
1. item 1
2. item 2
3. item 3
[This is a link](http://www.genesys.com)
This is an image:
 |
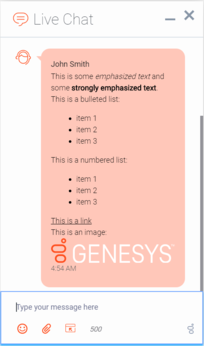
Light Theme |
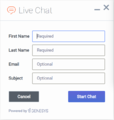
Screenshots
"Dark" Theme
"Light" Theme