Contents
Callback
Overview
The Callback Widget provides a form to fetch user details such as name, phone number, and email—and whether the customer would like an immediate callback or would prefer to receive a call at another time of their choosing. Callback then submits this information to Customer Service. The times that Callback displays are based on agent availability, meaning the user can select a time that works for everyone.
Usage
Callback can be launched manually by the following methods:
- Calling the command "Callback.open"
- Configuring ChannelSelector to show Receive a Call as a channel
- Configuring Calendar to show a Date-Time picker for selecting a preferred time
Dependency
The Callback Widget needs the Calendar plugin. Make sure that it is included.
Customization
All text shown in the Callback Widget is fully customizable and localizable by adding entries into your configuration and localization options.
Callback supports themes. You may create and register your own themes for Genesys Widgets.
Namespace
Callback plugin has the following namespaces tied up with each of the following types.
| Type | Namespace |
|---|---|
| Configuration | callback |
| i18n - Localization | callback |
| CXBus - API Commands & API Events | Callback |
| CSS | .cx-callback |
Mobile Support
Callback supports both desktop and mobile devices. Like all Genesys Widgets, there are two main modes: Desktop & Mobile. Desktop is employed for monitors, laptops, and tablets. Mobile is employed for smartphones. When a smartphone is detected, Callback switches to special fullscreen templates that are optimized for both portrait and landscape orientations.
Switching between desktop and mobile mode is done automatically by default. You may configure Genesys Widgets to switch between Desktop and Mobile mode manually if necessary.
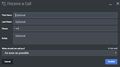
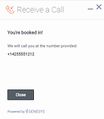
Screenshots
"Dark" Theme
"Light" Theme