Contents
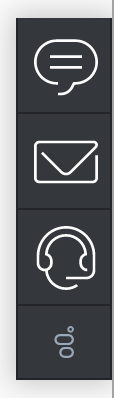
SideBar
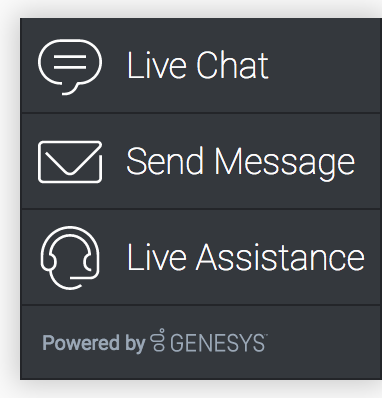
Showing both when initially loaded on page and expanded.
Overview
The Sidebar widget is displayed to the right side of the screen by default. The purpose of this Widget is to launch other Widgets with a single click. Customers can configure Widgets onto Sidebar, for which they would like to add a launch button. Sidebar Widget also supports configuring custom extension Widgets. The Sidebar UI is expanded when you hover your cursor over it. and then contracted back when you move the cursor away. Other features include configuring position, mobile support, and support adding new configuration on the fly which re-renders the sidebar.
Usage
SideBar can be launched manually by the following methods:
- Calling the command "SideBar.open"
- Configuring Configuration to show and launch custom widgets.
Dependency
The Sidebar Widget needs at-least one Widget to be configured.
Customization
All text shown in the Sidebar Widget is fully customizable and localizable by adding entries into your configuration and localization options.
Sidebar supports themes. You may create and register your own themes for Genesys Widgets.
Namespace
Sidebar plugin has the following namespaces tied-up with each of the following types.
| Type | Namespace |
|---|---|
| Configuration | sidebar |
| i18n - Localization | sidebar |
| CXBus - API Commands & API Events | SideBar |
| CSS | .cx-sidebar |
Mobile Support
Sidebar supports both desktop and mobile devices. In mobile mode, the sidebar launcher button is displayed to the bottom of the screen. When triggered, it expands to the full screen of mobile and shows all channels configured with scrollbar when necessary. Like all Genesys Widgets, there are two main modes: Desktop & Mobile. Desktop is employed for monitors, laptops, and tablets. Mobile is employed for smartphones. When a smartphone is detected, Sidebar switches to special fullscreen templates that are optimized for both portrait and landscape orientations.
Switching between desktop and mobile mode is done automatically by default. You may configure Genesys Widgets to switch between Desktop and Mobile mode manually if necessary.
Screenshots
"Dark" Theme
"Light" Theme