Contents
CallUs
Overview
The CallUs Widget provides an overlay screen showing one or more phone numbers for a customer service as well as the hours that this service is available. The arrangement of numbers in this layout starts with a main phone number followed by optional alternative or additional phone numbers. Each can be named and there is no limit on the amount of phone numbers you can include. If the list of numbers cannot fit in the widget, the user can scroll to see the remaining numbers.
Usage
CallUs can be launched manually by the following methods:
- Calling the command "CallUs.open"
- Configuring ChannelSelector to show CallUs as a channel
- Create your own custom button or link to open CallUs (using the "CallUs.open" command)
Co-browse link
Co-browse is integrated into CallUs and can be indicated on the bottom right of the CallUs Widget. CallUs will detect if Co-browse is available based on your configuration. If Co-browse is available the link will be visible, if not the link will not be visible.
Customization
All text, titles, names and numbers shown in the CallUs Widget are fully customizable and localizable by adding entries into your configuration and localization options. There are no formatting requirements. Text will appear as you entered it.
CallUs supports themes. You may create and register your own themes for Genesys Widgets.
Namespace
CallUs plugin has the following namespaces tied-up with each of the following types.
| Type | Namespace |
|---|---|
| Configuration | callus |
| i18n - Localization | callus |
| CXBus - API Commands & API Events | CallUs |
| CSS | .cx-call-us |
Mobile Support
CallUs supports both desktop and mobile devices. Like all Genesys Widgets, there are two main modes: Desktop & Mobile. Desktop is employed for monitors, laptops, and tablets. Mobile is employed for smartphones. When a smartphone is detected, CallUs switches to special fullscreen templates that are optimized for both portrait and landscape orientations.
Switching between desktop and mobile mode is done automatically by default. You may configure Genesys Widgets to switch between Desktop and Mobile mode manually if necessary.
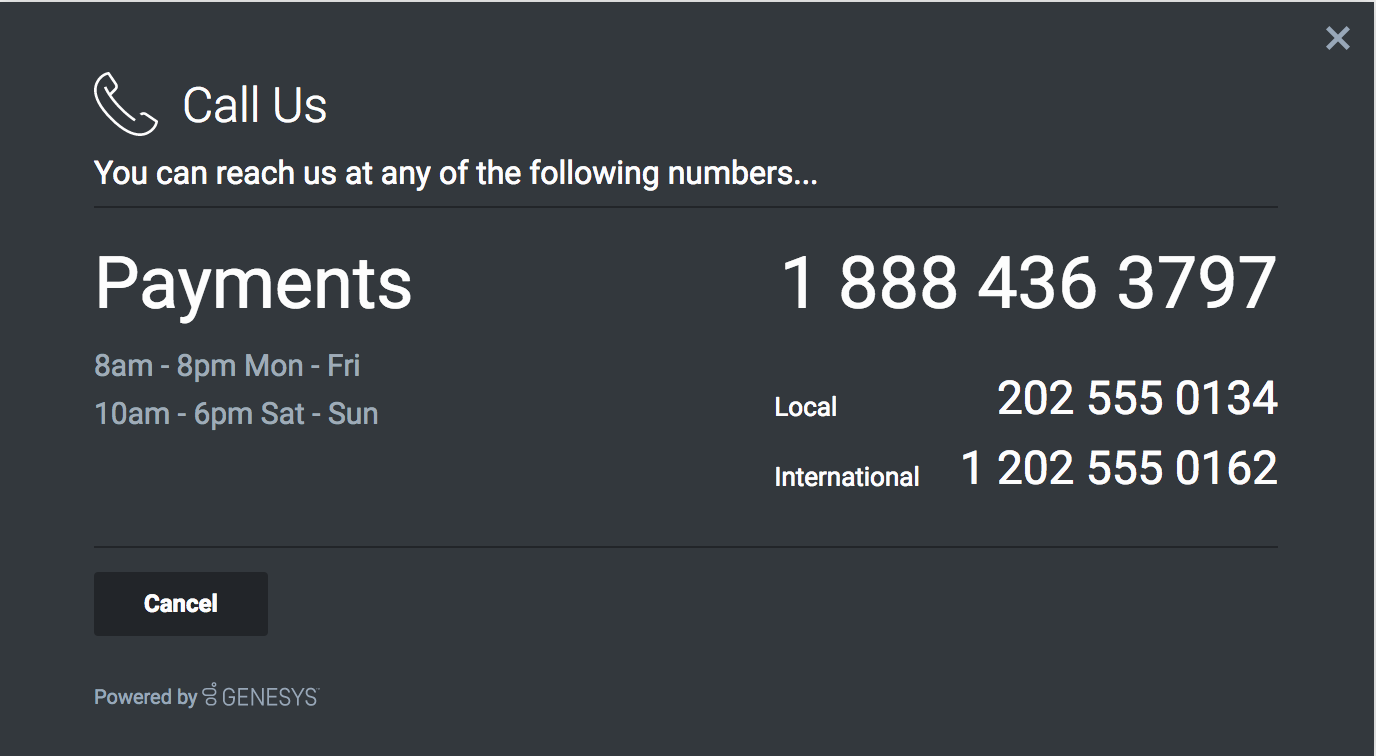
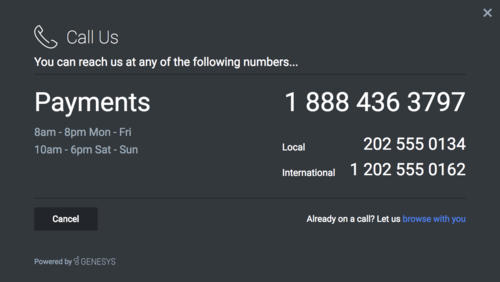
Screenshots
"Dark" theme
"Light" theme