Overlay
Overview
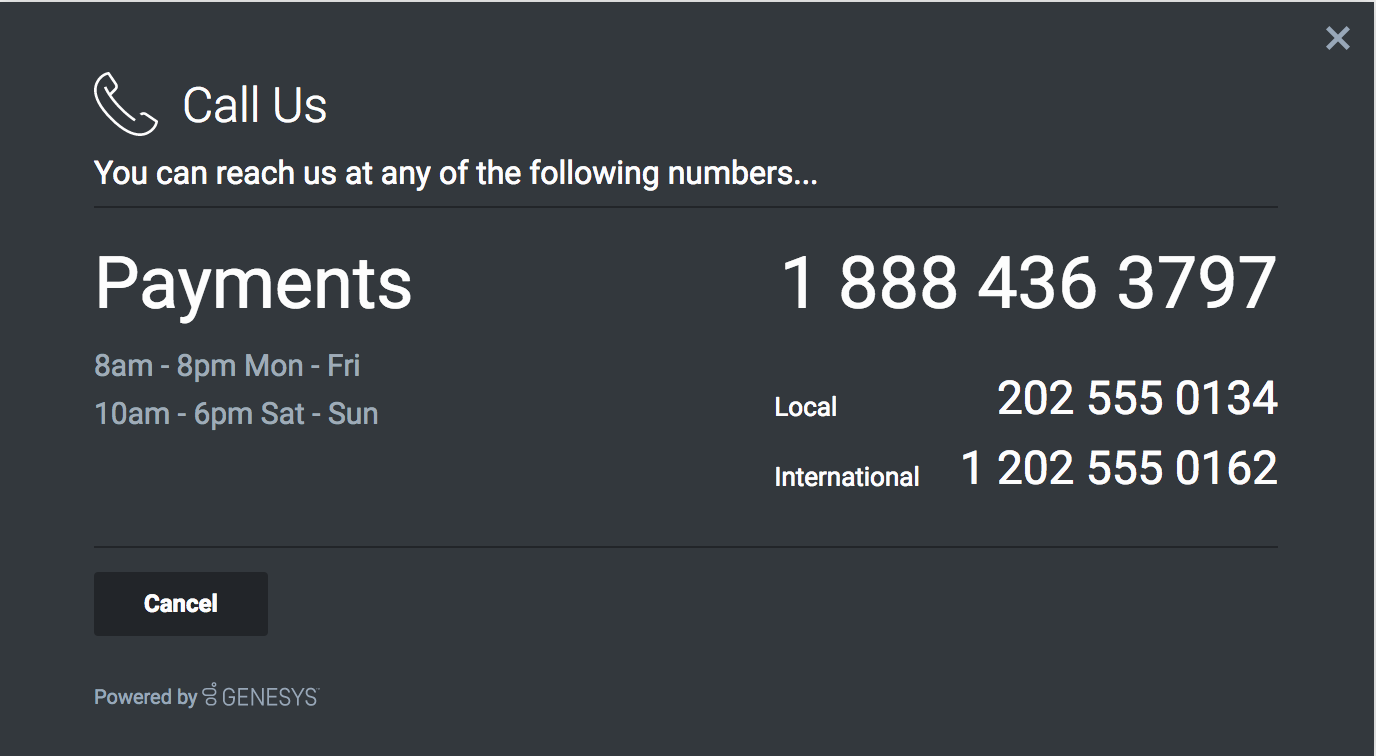
The Overlay plugin provides an Overlay window control that widgets can inject their UI into. The Overlay plugin accepts the HTML UI and puts it inside an Overlay control and displays the UI onscreen in a uniform overlay window fashion. This prevents individual widgets from managing the overlay themselves and each widget's UI can be move between different container types.
Overlay provides these benefits
- Shows UI in center of window
- Open and close transition animations
- No overlapping overlays. Only one at a time. Automatically managed by the Overlay plugin
- Auto-recenter as browser window size is changed
- Automatic application of mobile styles when running in mobile mode
Usage
Overlay is very easy to use; you simply open and close it. When you call Overlay.open, you pass-in the HTML content you want to show. If you call Overlay.open again while an overlay is already open, it will automatically close the previous overlay before showing yours (unless the previous overlay has reserved the overlay to prevent new overlays).
Customization
Overlay does not have customization options.
Mobile Support
Overlay will automatically apply mobile CSS styles to its outer container to affect the content within the overlay view. It is up to the content inside the overlay view to dynamically change when the Genesys Widgets .cx-mobile CSS classname is applied to an outer container.