Display External Content
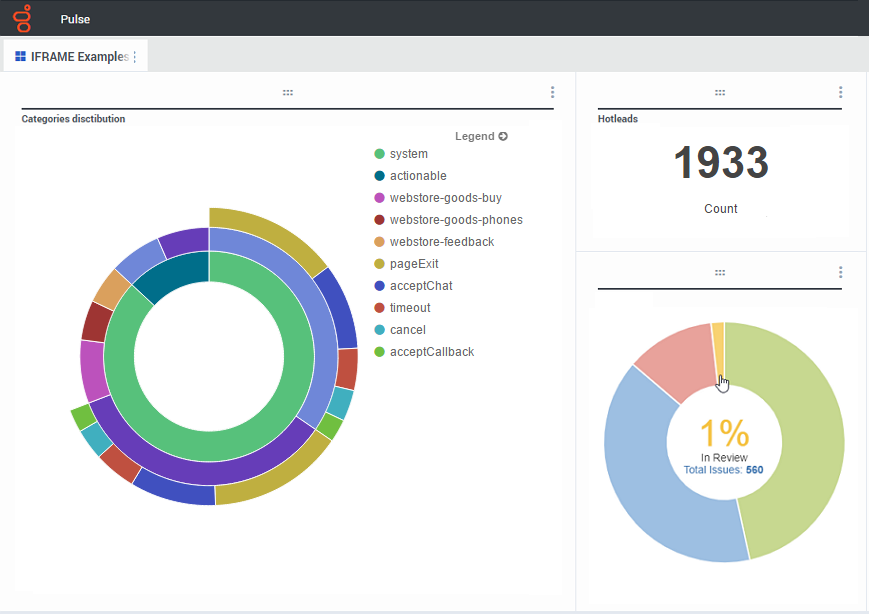
You can use an IFRAME widget to show content from an external URL on your Genesys Pulse dashboard. You may want to adapt your external content before you try to display what you want within Genesys Pulse. Genesys Pulse doesn't actually change anything within iFrame, but will provide scrollbars if the content is larger than the available area.
Use IFRAME widgets to display external content
Add a new widget and select the IFRAME template.
For an IFRAME widget, you need a web address for the Dashboard Widget URL. You may want to use a second web address for the Expanded Widget URL content, because widgets expanded to the size of the dashboard can display much more detail in charts than a regular dashboard widget can.
IFRAME Widget Options
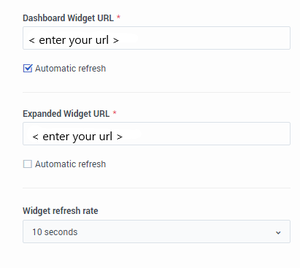
The available display options for IFRAME widgets include the following:
- Widget Title—The title appears at the top of your widget. Use this to identify the content of the widget.
- Size—The width and height ratio of your widget.
- Dashboard Widget URL—The web address of the content you want to display in your widget.
- Automatic refresh—Allows Genesys Pulse to automatically refresh the content as defined in the widget refresh rate.
- Expanded Widget URL—The web address of the content you want to display in your expanded widget.
- Automatic refresh—Allows Genesys Pulse to automatically refresh the content as defined in the widget refresh rate.
- Widget refresh rate—The amount of time, in seconds, Genesys Pulse waits to update the widget content if the Automatic refresh is enabled.
What do I do next?
You might want to learn more about: