Contents
Rich Messaging
The Chat Widget provides the ability to display rich messages which enables a more interactive digital experience with your end users. For the Genesys Engage on-premises Chat solution, please refer to Rich Messaging Support in the Chat Server Administration Guide for more information.
The following is a list of supported Rich Messaging templates:
- Quick Replies
- Generic Template
- Images
- Videos
- Buttons
- Markdown
- List Template
- Simple List
- Selectable List
- Carousel
Quick Replies
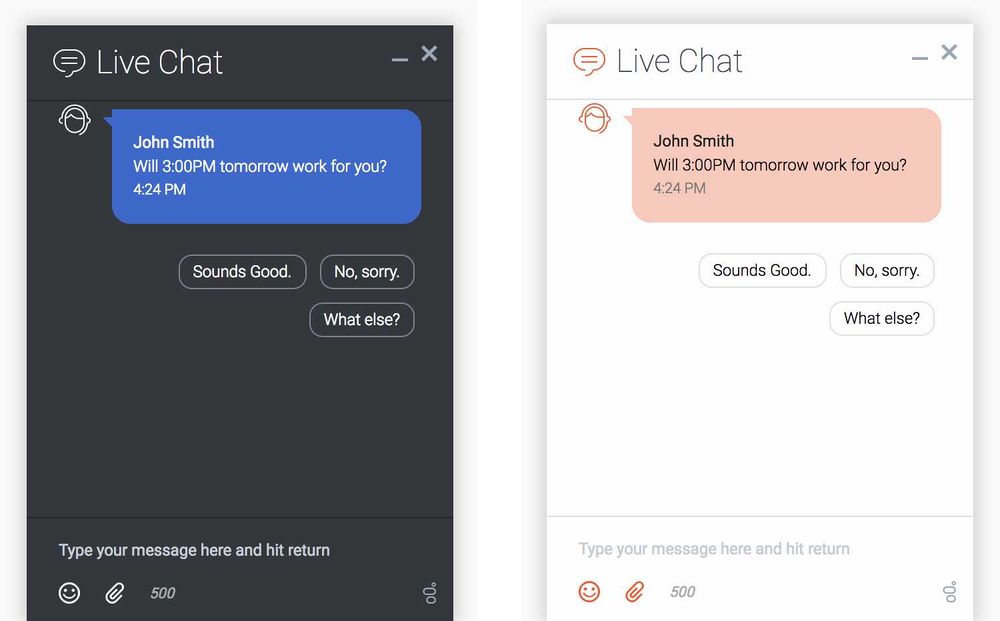
Quick Replies offer the customer a choice of responses to the last agent or last chat bot message in the transcript. Tapping or clicking one of these Quick Replies posts that reply back to the agent as a text message. This saves the customer from having to type a response manually.
Quick Replies are very flexible. A chat bot or agent can provide context-sensitive quick replies that aid in making a selection, polite responses (such as "OK", "Thank you", "Yes, please" in the customer's native language), numeric responses, or choose from a set of preset time slots.
JSON Examples
Quick Replies are attached to standard chat message objects by adding a few additional properties:
- type - The type of message object received. For quick replies, the value is "Message" or "Structured".
- contentType - The type of rich message content attached to the message. For quick replies, the value is "quick-replies".
- content - An array of rich message content and other attachments. For quick replies, this contains quick reply objects.
Top level of message object
Notes:
- This example is only showing properties related to quick replies. All other properties normally included inside a message object have been omitted.
- This example assumes the message text property name is "text", but this may differ from one chat API to another. Please use the appropriate message text property for your chat API.
- Unlike other rich message types, Quick Replies does not use the text property as fallback text for clients that don't support Rich Messages. Rather, it always shows the text as a standard message, with the quick replies as attachments to that message.
{
"type": "Structured",
"text": "Will 3:00PM tomorrow work for you?",
"contentType": "quick-replies",
"content": [
{"id": "1", "type": "quick-reply", "action": "message","text": "Sounds Good."},
{"id": "2", "type": "quick-reply", "action": "message","text": "No, sorry."},
{"id": "3", "type": "quick-reply", "action": "message","text": "What else?"}
]
}Top-Level of Quick Reply object
| Option | Type | Description |
|---|---|---|
| id | string | An ID assigned to the quick reply. Each object inside the content array has a unique ID. |
| type | string | Type identifier for object. For Quick Replies, this value is always "quick-reply". |
| action | string | Specifies the type of action that is triggered upon clicking the quick reply. Currently, the only supported action is "message" which sends a message using the quick reply text. |
| text | string | Text to show inside the quick reply. This is also used as the response text after clicking on the quick reply. |
| image | image URI or base64 data | Path to an image resource or base64 image data to show inside the quick reply. Images appear on the left side of each quick reply. Images are not scaled to fit. Choose an image with the desired dimensions. |
| imageText | string | Alternative text for image. |
Generic Template
The Generic Templates allow you to craft custom cards with an array of different components like buttons, links, and text.
You can craft your generic templates in many different ways by adding or omitting any property or component. This affords you great flexibility to build your generic templates the way you want.
Template Structure
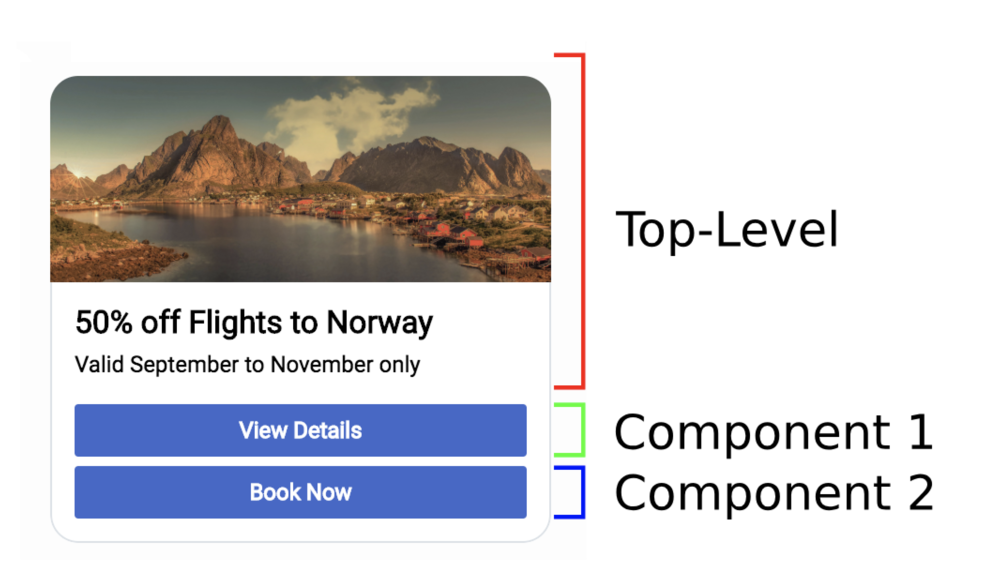
The structure of the generic template is a simple stack. If you omit any of the content, the stack collapses that space. This gives you the option to use the generic template for showing single elements. This could be as simple as an image or video by itself, a single button or group of buttons, or just text.
Clickable Areas
The generic template is divided into clickable areas, each having its own actions defined. The main top-level of the structure allows you to click on the image, title, or description to trigger its action.
JSON Examples
Generic Templates are attached to standard chat message objects by adding a few additional properties:
- type - The type of message object received. For generic templates, the value is "Structured".
- contentType - The type of rich message content attached to the message. For generic templates, the value is "generic".
- content - An array of rich message content and other attachments. For generic templates, this contains generic template objects.
Top level of message object
Notes:
- This example is only showing properties related to generic templates. All other properties normally included inside a message object have been omitted.
- The "text" property shown in this example is used to show a fallback message for clients that don't support Rich Messages. The example below assumes the property name is "text", but this may differ from one chat API to another. Please use the appropriate message text property for your chat API.
{
"type": "Structured",
"text": "fallback text for clients that don't support rich messages.",
"contentType": "generic",
"content": [
{
"id": "987a6c84-ada0-468f-86e1-e9ea715b8c32",
"title": "50% off Flights to Norway",
"desc": "Valid September to November only",
"image": "http://www.samplesite.com/flights/img/norway_promo.jpg",
"imageText": "Norway Promo",
"video": "",
"track": {
"src":"captions_en.vtt",
"kind": "captions",
"srclang":"en",
"label":"english_captions"
},
"actions": {
"url": "http://www.samplesite.com/flights/norway",
"urlTarget": "__BLANK"
},
"components": [
{
"id": "0",
"type": "button",
"text": "View Details",
"title": "View Details",
"ariaLabel":"View Details about Norway flights",
"actions": {
"url": "http://www.samplesite.com/flights/norway",
"urlTarget": "__BLANK"
}
},
{
"id": "1",
"type": "button",
"text": "Book Now",
"title": "Book Now",
"actions": {
"url": "http://www.samplesite.com/flights/norway/book",
"urlTarget": "__BLANK"
}
}
]
}
]
}JSON Reference
Top-Level of content object
| Option | Type | Description |
|---|---|---|
| id | string | An ID assigned to this rich message instance. Each instance inside the content array has a unique ID. |
| image | image file URI | Path or URI to an image file. The image scales to fit the width of the rich message while constraining its aspect ratio. Also used as the video placeholder if both image and video are set. |
| imageText | string | Alternative text for image. |
| video | video file URI | Path or URI to a video file. Support is determined by browser. MP4 files are generally supported by all browsers. The video scales to fit the width of the rich message while constraining its aspect ratio. If the image property is also set, that image is used as the placeholder or 'poster' for the video. |
| track | object | An object containing properties that specify text tracks for video. Note: Added for accessibility support. |
| track.src | track file URI | Path or URI to track file. |
| track.kind | string | Kind of text track. Supported options are captions, chapters, descriptions, metadata and subtitles. Default value is set to 'captions'. |
| track.srclang | string | The language of the track text data. This is required if 'track.kind' is set to subtitles. Default value is set to 'en'. |
| track.label | string | The title of the text track. Default value is set to 'english_captions'. |
| title | string | Text to show in the title row. |
| desc | string | Text to show in the description row. This is immediately below the title. |
| actions | object | An object containing properties that define the actions that is executed when you click on this area or element. |
| components | array | An array of component objects. Components are stacked in the order defined by this array. Each component can have unique properties. Refer to each component's JSON structure. |
Button Component
| Option | Type | Description |
|---|---|---|
| id | string | An ID assigned to this component. Component IDs are for reference only and can be assigned any value. |
| type | string | The type of component to render. To render a button, the value must be "button". |
| text | string | Text to show inside the button. |
| title | string | Tooltip text to show when hovering over the button. |
| ariaLabel | string | Descriptive text for screen reader to read on focus. Note: Added for accessibility support. |
| actions | object | An object containing properties that define the actions that are executed when you click on this area or element. |
List Template
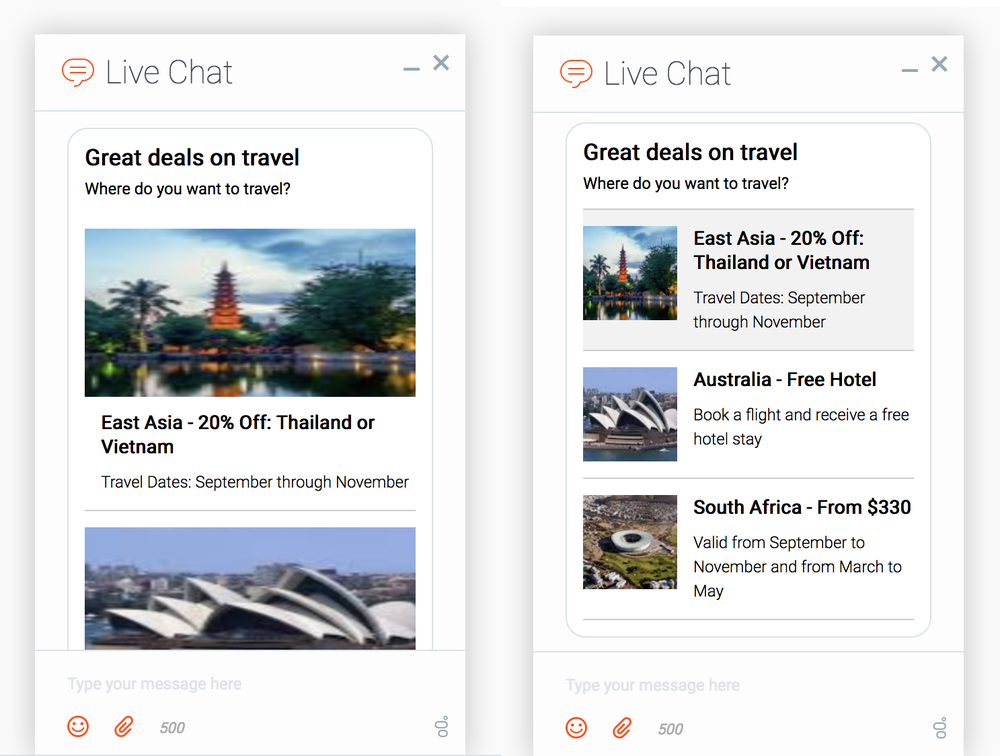
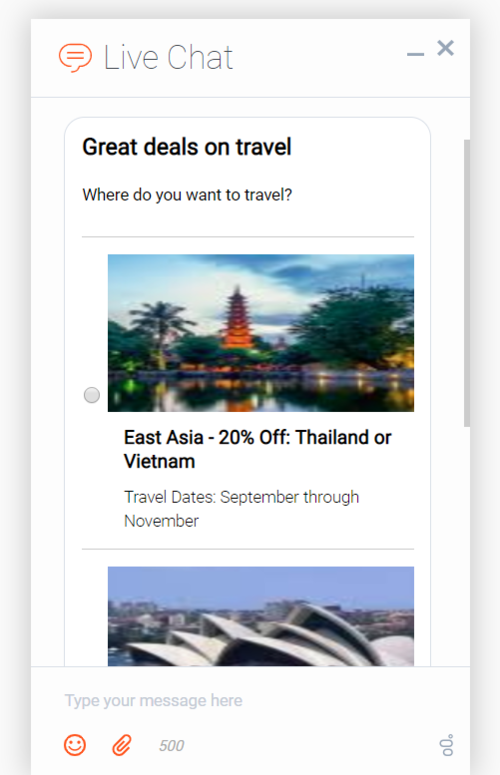
List Templates allow you to craft custom cards with an array of list items that can include an image and text.
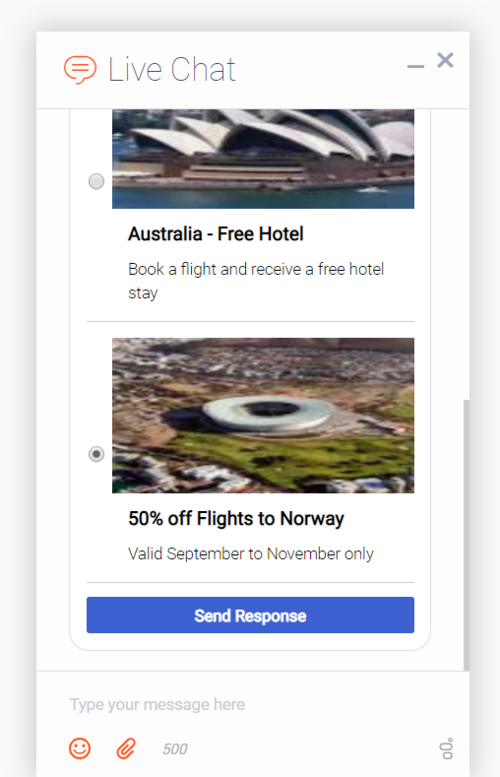
You can choose between two different list item modes for displaying image and text together: side-by-side or stacked.
Template Structure
The structure of the list template is main title and description, followed by a stack of list items beneath it.
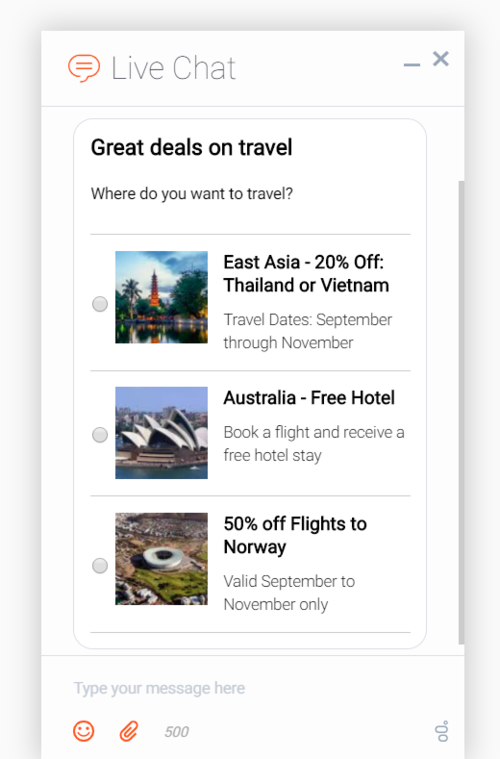
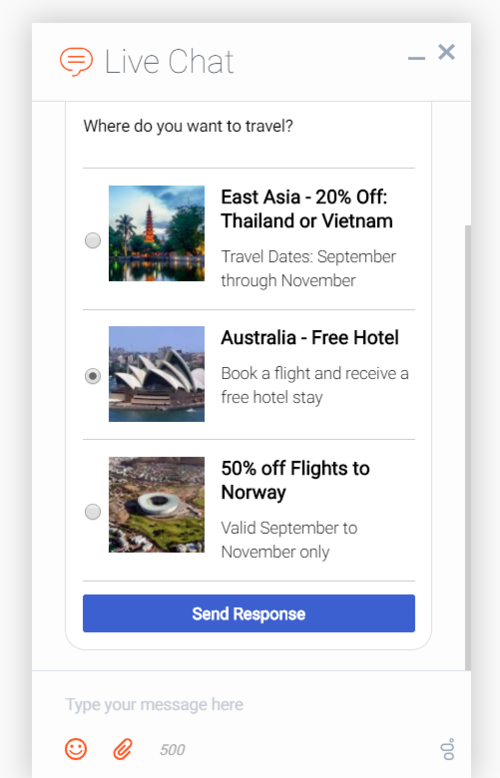
Single Selection List
The single selection list provides an option to choose a single list item from the stack of list items. When the list item is selected, the "Submit" button is visible and enabled. By clicking the button, the textback attached to the selected list item is sent back to the agent.
Clickable Areas
List items are the only clickable areas in a normal list template. Clicking on the title or description does not trigger an action. Each list item can be configured with its own actions that are executed when you click anywhere inside that list item.
JSON Examples
- type - The type of message object received. For list templates, the value is "Structured".
- contentType - The type of rich message content attached to the message. For normal list templates, the value is "list-vertical" and for single selection list templates, the value is "single-selection-list".
- content - An array of list item objects.
Top level of message object
Notes:'
- This example is only showing properties related to list templates. All other properties normally included inside a message object have been omitted.
- The "text" property shown in this example is used to show a fallback message for clients that don't support Rich Messages. The example below assumes the property name is "text", but this may differ from one chat API to another. Please use the appropriate message text property for your chat API.
// Normal List Template
{
"type": "Structured",
"text": "Fallback text for clients that don't support rich messages",
"contentType": "list-vertical",
"content": [
{
"id": "987a6c84-ada0-468f-86e1-e9ea715b8c32",
"title": "Great deals on travel",
"desc": "Where do YOU want to travel?",
"components": [
{
"id": "0",
"rmid": "987a6c84-ada0-468f-86e1-e9ea715b8c32",
"type": "list-item",
"image": "http://www.samplesite.com/flights/img/southeastasia.jpg",
"imageText":"East Asia Flights",
"title": "East Asia - 20% Off: Thailand or Vietnam",
"desc": "Travel Dates: September through November",
"actions": {
"url": "http://www.samplesite.com/flights/southeastasia",
"urlTarget": "__BLANK"
}
},
{
"id": "1",
"rmid": "987a6c84-ada0-468f-86e1-e9ea715b8c32",
"type": "list-item",
"image": "http://www.samplesite.com/flights/img/australia.jpg",
"title": "Australia - Free Hotel",
"desc": "Book a flight and receive a free hotel stay",
"actions": {
"url": "http://www.samplesite.com/flights/australia",
"urlTarget": "__BLANK"
}
},
{
"id": "2",
"rmid": "987a6c84-ada0-468f-86e1-e9ea715b8c32",
"type": "list-item",
"image": "http://www.samplesite.com/flights/img/southafrica.jpg",
"title": "South Africa - From $330",
"desc": "Valid from September to November and from March to May",
"actions": {
"url": "http://www.samplesite.com/flights/southafrica",
"urlTarget": "__BLANK"
}
}
]
}
]
}// Single Selection List template
{
"type": "Structured",
"text": "Fallback text for clients that don't support rich messages",
"contentType": "single-selection-list",
"content": [
{
"id": "987a6c84-ada0-468f-86e1-e9ea715b8d43",
"title": "Great deals on travel",
"desc": "Where do YOU want to travel?",
"submitLabel": "Send Response",
"ariaSubmitLabel":"Send your selection",
"actions": {
"textback": "Textback: Cliked on the SubmitButton",
"commandName": "SendMessage.open",
"commandOptions": {"form": {"firstname": "test"}}
},
"components": [
{
"id": "0",
"rmid": "987a6c84-ada0-468f-86e1-e9ea715b8d43",
"type": "list-item",
"image": "http://www.samplesite.com/flights/img/southeastasia.jpg",
"title": "East Asia - 20% Off: Thailand or Vietnam",
"desc": "Travel Dates: September through November",
"actions": {
"textback": "Trip to Thailand",
"url": "http://www.samplesite.com/flights/southeastasia",
"urlTarget": "__BLANK"
}
},
{
"id": "1",
"rmid": "987a6c84-ada0-468f-86e1-e9ea715b8d43",
"type": "list-item",
"image": "http://www.samplesite.com/flights/img/australia.jpg",
"imageText":"Australia Flights",
"title": "Australia - Free Hotel",
"desc": "Book a flight and receive a free hotel stay",
"actions": {
"textback": "Trip to Australia",
"url": "http://www.samplesite.com/flights/australia",
"urlTarget": "__BLANK"
}
},
{
"id": "2",
"rmid": "987a6c84-ada0-468f-86e1-e9ea715b8d43",
"type": "list-item",
"image": "http://www.samplesite.com/flights/img/southafrica.jpg",
"title": "South Africa - From $330",
"desc": "Valid from September to November and from March to May",
"actions": {
"textback": "Trip to South Africa",
"url": "http://www.samplesite.com/flights/southafrica",
"urlTarget": "__BLANK"
}
}
]
}
]
}JSON Reference
Top-Level of content object
| Option | Type | Description |
|---|---|---|
| id | string | An ID assigned to this rich message instance. Each instance inside the content array has a unique ID. |
| title | string | Text to show in the title row. |
| desc | string | Text to show in the description row. This is immediately below the title. |
| submitLabel | string | Label for Submit button. Note: This is applicable only for "single-selection-list" template. |
| ariaSubmitLabel | string | Descriptive text of Submit button for screen reader to read on focus. Note: Added for accessibility support. |
| actions | object | An object containing properties that define the actions that are executed when you click on submit button. Note: This is applicable only for "single-selection-list" template. |
List Item Component
| Option | Type | Description |
|---|---|---|
| id | string | An ID assigned to this component. Component IDs are for reference only and can be assigned any value. |
| rmid | string | An ID of the rich message instance. |
| type | string | The type of component to render. Either "list-item" for side-by-side mode, or "list-item-big" for large image, stacked mode. |
| image | image file URI | Path or URI to an image file. An image to show inside the list item. Note: Images are optional; leave blank if no image is preferred. |
| imageText | string | Alternative text for image. |
| title | string | The main headline of the list item. |
| desc | string | Text to show in the description row. This is immediately below the title. |
| actions | object | An object containing properties that define the actions that are executed when you click on this list item. |
Carousel
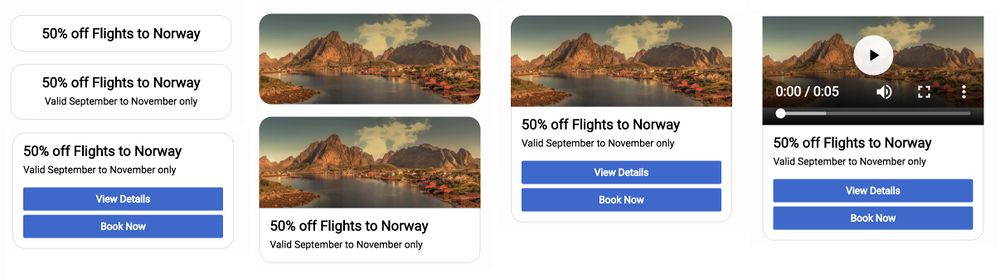
If multiple rich messages are defined inside the "contents" array of a single JSON response, those rich messages are shown together in a horizontal carousel. The carousel view shows the first rich message by default, and also provides left and right navigation arrows to move between rich messages inside the carousel.
The carousel view has no configuration options or special features. It is created automatically when multiple rich messages of the same type are sent in a single message. There is no other way to generate a carousel view.
- Only multiple rich messages of the same type can be shown inside a carousel view (for example, a carousel of Generic Templates, or a carousel of List Templates).
- Quick Replies are not supported by the carousel view.
JSON Schema
{
"id": "",
"type": "Structured",
"contentType": "",
"content": [
{
.. // Rich Message object 1
},
{
.. // Rich Message object 2
},
..
]
}JSON Example
This example contains multiple rich messages inside the contents array forming a carousel view of Generic Templates.
// Carousel with Generic Template
{
"id": "30dd879c-ee2f-11db-8314-0800200c9a66",
"type": "Structured",
"contentType": "generic",
"content": [
{
"id": "987a6c84-ada0-468f-86e1-e9ea715b8c33",
"title": "50% off Flights to Norway",
"desc": "Valid September to November only",
"image": "https://www.samplesite.com/flights/img/norway.jpg",
"actions": {
"url": "http://www.samplesite.com/flights/norway",
"urlTarget": "__BLANK",
"textback": "User Clicked on Link"
},
"styles": {
"align": "center"
},
"components": [
{
"id": "2",
"type": "text",
"text": "If you're interested, this is some plain text."
},
{
"id": "",
"type": "link",
"text": "Click Me!",
"cxbus": {
"command": "WebChat.open",
"options": {}
},
"styles":{
"color": "blue"
}
}
]
},
{
"id": "987a6c84-ada0-468f-86e1-e9ea715b8c38",
"title": "50% off Flights to Norway",
"desc": "Valid September to November only",
"image": "https://www.samplesite.com/flights/img/norway.jpg",
"actions": {
"url": "http://www.samplesite.com/flights/norway",
"urlTarget": "__BLANK",
"textback": "User Clicked on Link"
},
"components": [
{
"id": "0",
"type": "button",
"text": "Yes, I'm interested!",
"title": "View Details",
"actions": {
"textback": "User clicked on 'Yes, I'm interested'"
}
},
{
"id": "1",
"type": "button",
"text": "Not at this time",
"title": "Book Now",
"actions": {
"textback": "User clicked on 'Not at this time'"
}
}
]
},
{
"id": "987a6c84-ada0-468f-86e1-e9ea715b8c37",
"title": "50% off Flights to Norway",
"desc": "Valid September to November only",
"video": "http://techslides.com/demos/sample-videos/small.mp4",
"components": [
{
"id": "0",
"type": "button",
"text": "Yes, I'm interested!",
"title": "View Details"
},
{
"id": "1",
"type": "button",
"text": "Not at this time",
"title": "Book Now"
}
]
},
{
"id": "987a6c84-ada0-468f-86e1-e9ea715b8c32",
"title": "50% off Flights to Norway",
"desc": "Valid September to November only",
"actions": {
"url": "http://www.samplesite.com/flights/norway",
"urlTarget": "__BLANK",
"textback": "User Clicked on Link"
},
"styles": {
"align": "center"
}
}
]
}Actions
Rich Messages allow you to configure actions to be perform when certain elements are clicked. The following actions are supported:
- Open a URL and set the target window
- Send a text response back through the transcript
- Execute a CXBus command and pass options to that command
"actions": {
"url": "http://www.samplesite.com/flights/norway",
"urlTarget": "__BLANK",
"textback": "User Clicked on Link",
"commandName": "SendMessage.open",
"commandOptions": {"form": {"firstname": "john", "lastname": "smith", "email": "john@smith.com"}}
}All actions are optional and all actions are executed simultaneously.
You can define actions for the top-level of a rich message (in other words, the main image, title, and description), and you can define unique actions for each component inside your components array. This allows you to create a stack of buttons that each perform different actions when clicked.
Open URLs
One of the most common and simple actions is to open a link in a new window.
"actions": {
"url": "http://www.samplesite.com/flights/norway",
"urlTarget": "__BLANK"
}You can control the target window or tab by specifying the target in the urlTarge. This is applied to the link element's "target" attribute. The default target is "__BLANK", which opens a new window or tab.
Textback
Another common action is to send a message back to the agent through the transcript.
"actions": {
"textback": "I clicked the Norway link"
}This posts a message as if the user had typed it. This functions much like quick replies.
Commands
You can trigger client-side commands to help the user open other widgets or run custom commands you've created on your website.
"actions": {
"commandName": "SendMessage.open",
"commandOptions": {"form": {"firstname": "john", "lastname": "smith", "email": "john@smith.com"}}
}Commands are executed by name and you can pass in an object with properties known as "options". These options control the command in the same way arguments control a function call.
An example scenario might go like this:
- A user starts a chat and while he is waiting for an agent, a chatbot queries the user
- If no agents are available, or if it is after hours, the chatbot can send a Generic Template with a button offering the user to send an email instead
- If the user clicks the button, the SendMessage widget opens next to the WebChat widget.
- This has assisted the customer in using Genesys Widgets based on situation the chatbot identified.
Markdown
Starting in Genesys Widgets version 9.0.009.04, Markdown text formatting is supported in both Generic and List templates. Our implementation follows the CommonMark spec. Please review syntax rules and available formatting here.
Markdown support is currently limited to the "desc" properties of Generic templates and List Item components. Markdown will not be rendered from any other property in the JSON payload.
Example
This is some *emphasized text* and some **strongly emphasized text**
This is a bulleted list:
* item 1
* item 2
* item 3
This is a numbered list:
1. item 1
2. item 2
3. item 3
[This is a link](http://www.genesys.com)
This is an image:

Markdown Links
To create a link, use the following syntax:
[genesys](http://www.genesys.com/images/genesys-logo.png)As of 9.0.016.07, you can set the link's target attribute using this syntax.
[genesys](http://www.genesys.com/images/genesys-logo.png{{target="_self"}})This new syntax component is appended to the URL directly, inside the parentheses, is case-sensitive, and must use double-quotes. Here is the new component by itself.
{{target="_self"}}The value between the double-quotes can be any value needed to target the window or tab needed.
Rich Messaging in Chat Server
Chat Server provides chat session participants (either an agent or chat bot) with the ability to use rich messaging in a chat session. For more information, please see, Using rich messaging.