Improving Contact Us Form
Overview
You can utilize Knowledge Center capabilities to assist customers as they fill out forms on your corporate web site (for example, when providing feedback). This integration provides suggested answers to a customer's query by utilizing the Category selections, and keywords used in the Subject line. This simple guide will show you how Knowledge Center can be easily integrated into a Webform.
Webform integration
Before integration
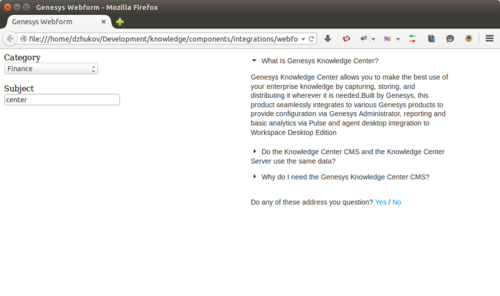
Integrate the knowledge with a simple feedback form:
| HTML |
|---|
<div class="container">
<div class="main">
<div>
<label>
Category <br>
<select class="categories"></select>
</label>
</div>
<br>
<div>
<label>
Subject <br>
<input autocomplete="off" class="search" placeholder="What is knowledge Center?" type="text">
</label>
</div>
</div>
<!-- MAIN DIV -->
<div class="gkc-webform"></div>
</div> |
| Java Script |
|---|
$(document).ready(function () {
webform.init({
host: 'http://%your_server_host%/gks-server/v1',
categories: {
'Finance': 'knowledgefaq',
'Account': 'knowledgefaq',
'Signing in': 'knowledgefaq',
'Buying': 'knowledgefaq',
'Shipping & tracking': 'knowledgefaq',
'Booking trips ': 'knowledgefaq',
'Gifts ': 'knowledgefaq',
'Mobile ': 'knowledgefaq',
'Email subscriptions ': 'knowledgefaq',
'Restaurant reservations ': 'knowledgefaq'
}
});
webform.markKbsDropdownWithMap('.gkc-kbs');
webform.markSearchInput('.gk-search');
}) |
Integration steps
- Add all files (1 .css and 1 .js) from folder <knowledge_center_server_root>\server\tools\webform to site context. Core .js file applies only to rendering results ("Suggestions" window in the above figure).
- Configure added script through window.webform variable:
- Use webform.init() method to pass general options
- Use webform.markKbsDropdownWithMap() to mark a specific <select> tag as a Categories selector.
- Use webform.markSearchInput() to mark a specific <input> tag as to which Knowledge Center is performing the search.
Important
Examples of integrations can be found in <knowledge_center_server_root>/server/tools/webform/example folder.After integration
As the result of this integration you now have a feedback form that pro-actively looks up the knowledge related to a customer inquiry and displays possible suggestions to the customer.
Important
WebForm can also contain a more complex demo based on Semantic-UI CSS-framework. See a complex integration at <knowledge_center_server_root>/server/tools/example/complex.html
WebForm Widget API
Use the following information to integrate the WebForm Widget API on your html page.
| webform.initialize(options) | Example |
|---|---|
|
webform.init({
host: 'http://192.168.66.176:9095/gks-server/v1',
categories: {
'Finance': 'financefaq',
'Account': 'accounting',
'Signing in': 'webfaq',
'Gifts ': 'knowledgefaq',
'Mobile ': 'mobilefaq',
'Email subscriptions ': 'webfaq'
}
}); |
| webform.markKbsDropdownWithMap(selector, callback) | Example |
|---|---|
|
webform.markKbsDropdownWithMap('.gkc-kbs', function () {
$('.gkc-kbs').dropdown();
}); |
| webform.markKbsDropdown(selector, callback) | Example |
|---|---|
|
webform.markKbsDropdown('.gkc-kbs', function () {
$('.gkc-kbs').dropdown();
}); |
| webform.markSearchInput(selector) | Example |
|---|---|
|
webform.markSearchInput('.gk-search'); |
| webform.getKbs(callback) | Example |
|---|---|
|
webform.getKbs(function (kb) {
console.log(kb)
}) |
| webform.makeSearch(query, callback) | Example |
|---|---|
|
webform.makeSearch('What is Knowledge Center?', function (documents) {
console.log(documents)
}) |
This page was last edited on May 29, 2018, at 11:13.
Comments or questions about this documentation? Contact us for support!