enable-sample
Section: features
Default Value: false
Valid Values: true, false
Changes Take Effect: Immediately
Introduced: 8.5.200.07
If true, enables the new Tools > Sample panel in the Service Management UI.
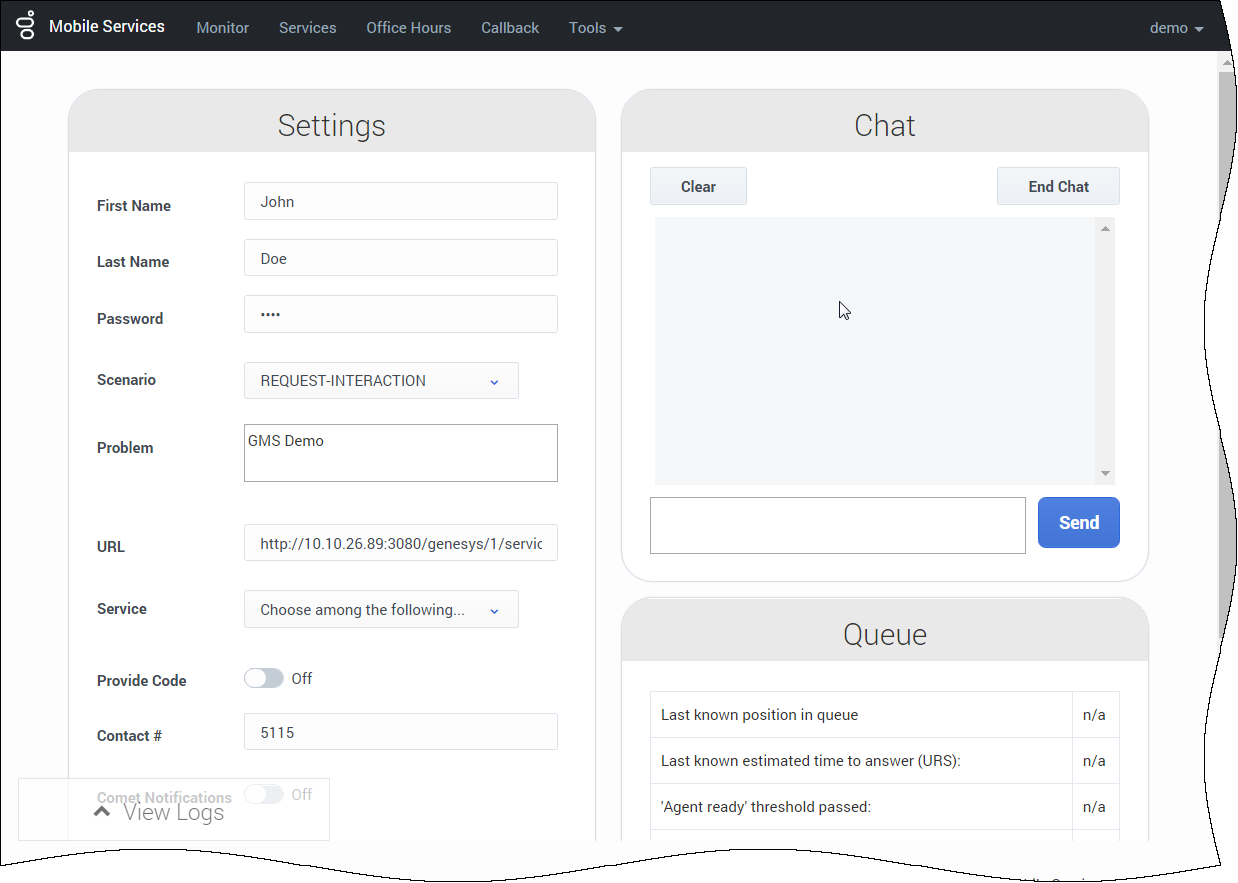
Sample
This sample is a Javascript Web interface, available through the Service Management UI.
- This sample illustrates how to implement a Desktop/Mobile browser web application that communicates with GMS and performs supported contact scenarios. It is primarily meant to be used by developers as a reference to build a Javascript-based web application with GMS.
- To enable the sample in the Service Management UI, configure enable-sample = true in your GMS configuration.
Access the Web demo of the Sample
Make sure that GMS is started. By default, the samples template is loaded and a samples service should be available in the list of Services.
To access the sample, start the Service Management UI and navigate through Services and Tools > Tools > Sample.
You can try a list of scenarios (1) by selecting a scenario, (2) click Connect to submit your query to GMS.
The following screens are available by clicking the corresponding tabs.
- GMS - The application home screen showing which GMS scenario can be executed.
- Log - Displays log messages related to client-server communication and application debug messages.
- Chat - Allows exchange of chat messages between client and agent. Notices relating to agent status and connections are also displayed.
- Queue - For delay scenarios, checks the status of the interaction in the queue (when a request has been placed and is waiting for an agent).
- Settings - Application settings can be made on this screen.
Configure the Sample
[+] See the list of configuration steps
Implemented Scenarios
This sample supports the scenarios described in the Callback Scenarios. These scenarios are server-driven, which means that the server instructs the client with the actions needed to carry out the scenario. The client just needs to perform these actions and the follow-up dialog with the server. Therefore, the client is flexible enough to support any scenario that is built using the same kind of actions. The following actions are supported:
- DialNumber - The app makes a phone call when running on a mobile browser.
- ConfirmationDialog - The app displays a message requesting the user to confirm a follow-up action.
- DisplayMenu - The app displays a menu for the user to select an item that may affect how the scenario proceeds.
- StartChat - The app starts a chat conversation. Asynchronous HTTP notifications (CometD messages) are used for receiving Chat Server events.
- get-dialog* - Retrieves the dialog details and displays the dialog to the user. Dialogs are limited to alerts.
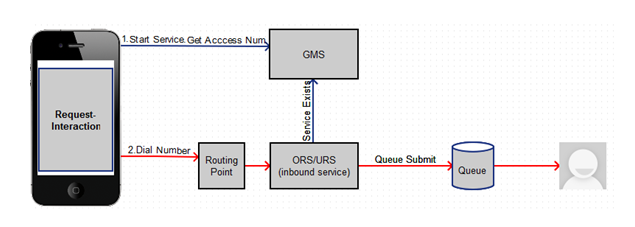
This sample also supports the request-interaction scenario, and the chat-interaction scenario.
Push notifications through CometD are supported. Delayed scenarios are supported by using push notifications only; the app will not poll the server to be notified about agent availability.
Testing Built-in Scenarios
[+] See the instructions to test the built-in scenarios
Compiling and Running the Sample
- Prerequisites
In order to use this sample app, you need to have GMS installed and running, and the services that you want to make use of must be deployed. The source code of this sample is available via a downloadable zip file: Genesys Mobile Services JavaScript Sample Zip File
Access the Sample
- Download and unzip the .zip file from the above link.
- Check the readme.md file in the unzipped files for the details on starting the sample and configuring it.
- The CometD client is automatically started when the application loads in the browser.
- Make sure that your URL starts with the value specified in GMS > Server > external_url_base when you access the Service Management UI.
- As of GMS 8.5.302.x, CometD is upgraded to 8.x version. The existing client apps developed in JavaScript must now use CometD 8.x libraries and might need modification as CometD 8.x JavaScript client libraries are developed with ES6.
About the Code
The majority of the code is in two files:
- index.html - Controls the presentation aspects of the application, which includes the GMS response handler.
- gms.js - Responsible for interfacing with GMS and as well as managing the CometD connection.
index.html
The following screens are presented to the user and can be displayed by clicking the corresponding tabs.
- GMS - The application home screen showing which GMS scenario can be executed.
- Log - Displays log messages related to client-server communication and application debug messages.
- Chat - Allows exchange of chat messages between client and agent. Notices relating to agent status and connections are also displayed.
- Queue - For delay scenarios, checks the status of the interaction in the queue (when a request has been placed and is waiting for an agent).
- Settings - Application settings can be made on this screen.
gms.js
Two objects are implemented in this file:
- gmsInterface - Allows the creation of GMS callback services and delegates responses to index.html::onResponseRecieved.
- gmsNotificationClient - Responsible for starting the CometD client and connecting to the GMS CometD channel. When the message is received, the callback function index.html::onCometNotification is invoked.
Disclaimer
THIS CODE IS PROVIDED BY GENESYS TELECOMMUNICATIONS LABORATORIES, INC. ("GENESYS") "AS IS" WITHOUT ANY WARRANTY OF ANY KIND. GENESYS HEREBY DISCLAIMS ALL EXPRESS, IMPLIED, OR STATUTORY CONDITIONS, REPRESENTATIONS AND WARRANTIES WITH RESPECT TO THIS CODE (OR ANY PART THEREOF), INCLUDING, BUT NOT LIMITED TO, IMPLIED WARRANTIES OF MERCHANTABILITY, FITNESS FOR A PARTICULAR PURPOSE OR NON-INFRINGEMENT. GENESYS AND ITS SUPPLIERS SHALL NOT BE LIABLE FOR ANY DAMAGE SUFFERED AS A RESULT OF USING THIS CODE. IN NO EVENT SHALL GENESYS AND ITS SUPPLIERS BE LIABLE FOR ANY DIRECT, INDIRECT, CONSEQUENTIAL, ECONOMIC, INCIDENTAL, OR SPECIAL DAMAGES (INCLUDING, BUT NOT LIMITED TO, ANY LOST REVENUES OR PROFITS).