resourcename.fieldname
Section: business-attributes
Default Value:
Valid Values:
Changes Take Effect: Immediately
Associates a Business Attribute key with the name of the Business Attribute configured in the proper tenant.
- Possible resource name values are:
- Service
- State
- Task
- Possible field name values to map are:
- type (for service type)
- disposition
- application_type
- resource_type
- media_type
- Such as, for instance: Service.service_type, Task.disposition, State.media_type.
- If there is no configuration for a given field, Context Services automatically allows any valid integer value for this field. In this case, your application is responsible for the value's validity.
- A Business Attribute can be mapped to several resource fields. For instance, the Service.media_type and Task.media_type string can both point to the "MediaType" Business Attributes.
map-names
Section: business-attributes
Default Value: false
Valid Values: String
Changes Take Effect: Immediately
Set to true to return the Names of Business Attribute Values instead of DB IDs in the responses for GET operations; false (default) to return the DB IDs of Business Attribute Values in the responses for GET operations.
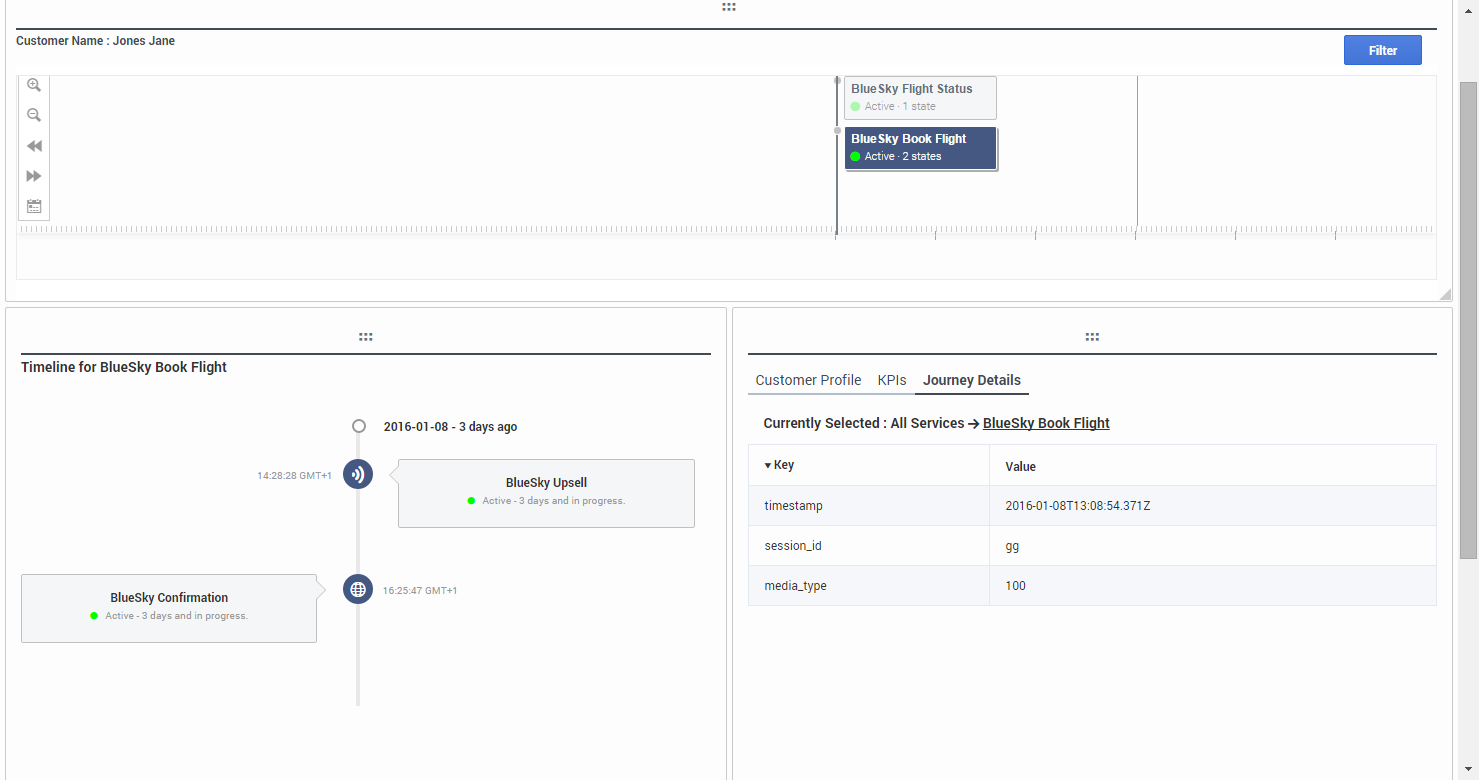
Customizing Journey Timeline
Customizing Journey Timelines
All customization can be done in a few steps:
- Edit the <Context_Services_HOME>/files/configprofileconfig.json file that contains all information relative to the displayed data of the timeline UI.
- Read further sections explaining how you can create new data to be displayed for both states and profiles, then edit the profileconfig.json file.
- Be sure to restart your Context Services application after you saved your edits.
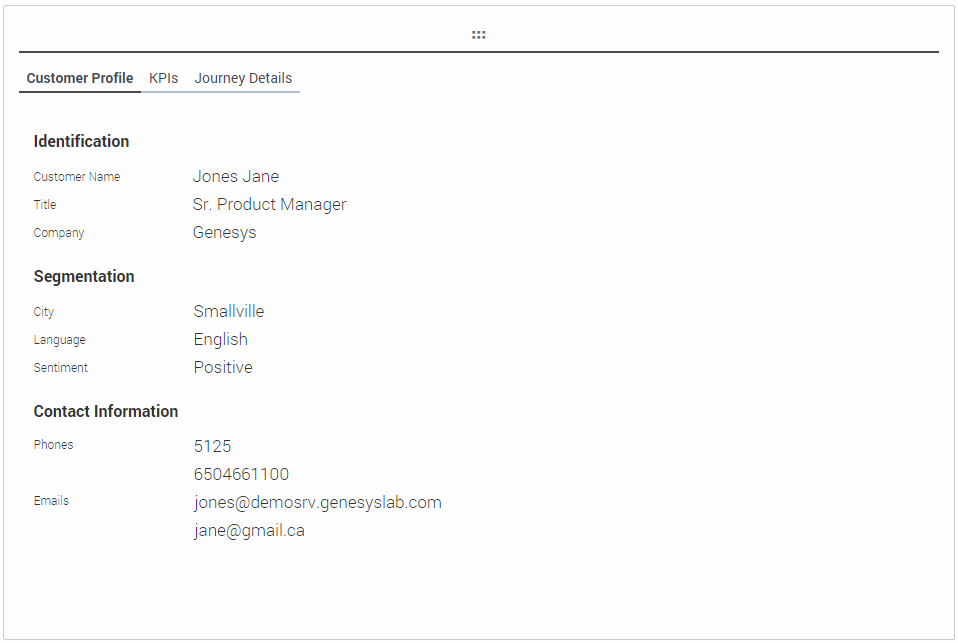
Customizing Profiles
You can edit the information displayed in the GLOBAL_PROFILE_EXTENSIONS section of the profileconfig.json file:
- Add or remove information in mapping and CustomerProperties section.
- Edit icons and color for customerName, EmailAddress, and PhoneNumber fields.
- Add or remove search menu items in the searchOptions section.
"GLOBAL_PROFILE_EXTENSIONS":{
"mapping":{"Phone Number": "PhoneNumber", "Email":"EmailAddress", "Customer ID":"customer_id", "Anonymous ID": "Anonymous ID", "Country": "Country", "AddressState": "State", "Title":"Title", "City":"City", "Language":"Language"},
"searchOptions":{"Phone Number": "PhoneNumber", "Email":"EmailAddress", "Customer ID":"customer_id", "Anonymous ID": "Anonymous ID"},
"ExtraQueryOptions": {"include_profile":"yes"},
"CustomerProperties": [{"label":"customer_id", "value":"Customer ID", "showInTable":"no", "primaryKey":"yes"},
{"label":"LastName", "value":"Last Name"},
{"label":"FirstName", "value":"First Name"},
{"label":"PhoneNumber", "value":"Phone"},
{"label":"EmailAddress", "value":"Email"},
{"label":"Country", "value":"Country"},
{"label":"AddressState", "value":"State"},
{"label":"Title", "value":"Title"},
{"label":"City", "value":"City"},
{"label":"Language", "value":"Language"}],
"customerName": {"icon":"fonticon icon-person", "color": "#2E69DB"},
"EmailAddress": {"icon":"fonticon icon-email", "color":"#555D66"},
"PhoneNumber": {"icon":"fonticon icon-phone", "color":"#A6AAAF"}
}Reversing Timeline Display
- Introduced in: 8.5.207.05
The Journey Timeline can display a Conversation in reverse order with the latest events displayed on top of history. To activate the reverse order, edit the PROFILE_CONFIG section of the profileconfig.json file and add the following attribute:
"TIMELINE_CUSTOMIZATION": {
"stateOrder": "reverse"
}Customizing Display for States
The UI displays name and state information about states in the timelines and details panels. You can expand this information by configuring which JSON extension your wish to display in the "STATE_EXPRESSIONS" section of the profileconfig.json file as explained below.
Mapping with extension
To add a JSON extension, to a service, state, or task, all you need to do is to specify the JSON extension value when creating or updating your resources with a REST query. For instance, you can define a new CRMData state extension with a simple POST query at state completion:
POST http://localhost:8080/genesys/1/cs/services/711982/states/5362/end
{
"service_id": 711982,
"CRMData": {
"caseNumber": “GF4GHL",
"caseOwner": "Bogota 11:00 - 12:00"
},
"state_id": 2357138,
"duration": 26,
"state_type": “Support Ticket",
"started": {
"timestamp": "2015-04-08T11:50:46.287Z",
"media_type": "mobile",
"application_id": 5000
},
"completed": {
"timestamp": "2015-04-08T11:50:46.313Z"
}
}In the above code snippet, the CRMData extension contains two fields: caseNumber and caseOwner:
"CRMData": {
"caseNumber": "GF4GHL",
"caseOwner": "Bogota 11:00 - 12:00"
}To display the CRMData extension in the state boxes of the UI, edit profileconfig.json and find the "STATE_EXPRESSIONS" section. This is where you can add an html expression used to display your extension information.
"STATE_EXPRESSIONS":{
"CRMData": <state expression>
}The expression can include standard HTML elements and angular expression mapped with the extension fields, available in the additionalInfo object.
- If your extension is not an object, you can access its value by calling additionalInfo.values.
- If your extension is an object, you can access field values by calling additionalInfo.values.<field_name>.
For instance, the fields of CRMData are available in additionalInfo.value.caseOwner and additionalInfo.value.caseNumber variables. The following code snippet shows how to display these fields in the state boxes of the UI.
"STATE_EXPRESSIONS":{
"CRMData": "<p> {{additionalInfo.value.caseOwner}}'s case number is {{additionalInfo.value.caseNumber}} </p>"
}Customizing Timeline Icons for Service, Event, and Task
Configuring new Timeline Icons and Colors
- In the business-attributes section of your GMS application, configure map-names = true
- Define media_type=MediaType for Service, State, and Task as follows: #: Service.media_type=MediaType
- State.media_type=MediaType
- Task.media_type=MediaType
- See (resourcename.fieldname) for further details.
- Find the Business Attributes in your Environment. Create the MediaType Business Attribute.
- In MediaType, add New Business Attribute Values for media names such as voice, ivr, agent, email, and so on. For example, create the Business Attribute Value voice where the name field is voice.
- Modify and replace TIMELINE_ICONS and TIMELINE_COLORS with the MediaType names and, if required, the icons in the file located in
- <Installation folder>\gsg-app\gsg-server\gsg-web\src\main\webapp\develop\app\configuration\configuration.json
For example:
"TIMELINE_ICONS": {
"voice" : "fonticon icon-audio-voice",
"voip" : "fonticon icon-agent",
"email" : "fonticon icon-email",
"vmail" : "fonticon icon-voicemail",
"smail" : "fonticon icon-email",
"chat" : "fonticon icon-chat",
"video" : "fonticon icon-chat-video",
"cobrowsing" : "fonticon icon-cobrowse",
"whiteboard" : "fonticon icon-checkbox",
"appsharing" : "fonticon icon-share",
"webform" : "fonticon icon-page-single",
"workitem" : "fonticon icon-agent-status-work",
"callback" : "fonticon icon-iw-active-circle-callback",
"fax" : "fonticon icon-printer",
"imchat" : "fonticon icon-people-chat",
"busevent" : "fonticon icon-event-cluster",
"alert" : "fonticon icon-alert-triangle",
"sms" : "fonticon icon-sms-transfer",
"any" : "fonticon icon-help",
"auxwork" : "fonticon icon-agent-status-work",
"outboundpreview" : "fonticon icon-outbound",
"trainingitem" : "fonticon icon-training",
"smssession" : "fonticon icon-sms-message",
"mms" : "fonticon icon-inspect",
"mmssession" : "fonticon icon-inspect-chat",
"default" : "fonticon icon-agent-status-queue-empty"
},
"TIMELINE_COLORS": {
"voice" : "#203B73",
"voip": "#2E69DB",
"email" : "#5E99FF",
"vmail" : "#9BBCE0",
"smail" : "#5A6B8C",
"chat" : "#0F6A51",
"video" : "#569180",
"cobrowsing" : "#14819C",
"whiteboard" : "#7EC0C2",
"appsharing" : "#AFD6D2",
"webform" : "#584FB3",
"workitem" : "#7272E0",
"callback" : "#B9B9F0",
"fax" : "#575746",
"imchat" : "#827C75",
"busevent" : "#C9C4B7",
"alert" : "#8C6542",
"sms" : "#8A4D67",
"any" : "#C48C88",
"auxwork" : "#EBC8BE",
"outboundpreview" : "#724787",
"trainingitem" : "#B07EC2",
"smssession" : "#D1B4D9",
"mms" : "#555D66",
"mmssession" : "#4AC764",
"default" : "#555D66"
},
Providing the media_type Parameter in GMS Requests
As a result, the timeline uses the customized icons to display GMS requests that include one of MediaType Business Attribute Values in the media_type parameter.
- If the media_type parameter includes an invalid value, the request fails.
- By default, if the request is missing the media_type parameter, the timeline uses the icon corresponding to "media_type": "any" .
- If you provide a valid media_type which is not mapped with any value in the TIMELINE_ICONS and TIMELINE_COLORS arrays, the timeline uses the icon corresponding to "media_type": "default".
List of Supported Icons
Here is the list of available icons:
icon-24-control-pause icon-24-control-pause-solid icon-24-control-play icon-24-control-play-solid icon-24-graph-bar icon-24-graph-edit icon-24-graph-grid icon-24-graph-line icon-24-graph-stack icon-8-dropdown-arrow-small icon-access icon-actionable icon-actionable-disable icon-actionable-notset icon-add icon-add-bold icon-adjust icon-agent icon-agent-add icon-agent-edit icon-agent-group icon-agent-offline icon-agent-ready icon-agent-ready-partial icon-agent-search icon-agent-status-busy icon-agent-status-not-ready icon-agent-status-out-of-service icon-agent-status-queue-empty icon-agent-status-queue-full icon-agent-status-queue-part-full icon-agent-status-ready icon-agent-status-ready-partial icon-agent-status-unavailable icon-agent-status-unknown icon-agent-status-work icon-agent-time icon-agent-unavailable icon-aix icon-alert-checkmark icon-alert-circle icon-alert-info icon-alert-octo icon-alert-triangle icon-app-all icon-app-chart icon-app-generic icon-app-layout icon-app-table icon-arrow-down icon-arrow-left icon-arrow-right icon-arrow-up icon-attach icon-audio-disable icon-audio-music icon-audio-no icon-audio-rec icon-audio-rec-disable icon-audio-voice icon-audio-yes icon-bar-graph-variable-1 icon-bar-graph-variable-2 icon-biz-attribute icon-biz-attribute-disable icon-blocks icon-book-address icon-book-open-details icon-briefcase icon-calculator icon-calendar-day icon-calendar-generic icon-calendar-month icon-calendar-month-highlight icon-campaign icon-campaign-disable icon-cells icon-certificate icon-chat icon-chat-add icon-chat-disable icon-chat-edit icon-chat-edit-disable icon-chat-end icon-chat-forward icon-chat-multi icon-chat-oval icon-chat-oval-close icon-chat-oval-multi icon-chat-oval-transfer icon-chat-video icon-checkbox icon-checkbox-tick icon-checkmark-bold icon-chevron-left icon-chevron-right icon-circle-add icon-circle-arrow-down icon-circle-arrow-left icon-circle-arrow-right icon-circle-arrow-up icon-circle-close icon-circle-expand-down icon-circle-expand-left icon-circle-expand-right icon-circle-expand-up icon-clip-approve icon-clip-exchange icon-clip-list icon-clock icon-clone icon-close icon-close-bold icon-cloud-a icon-cloud-b icon-cobrowse icon-cobrowse-chat icon-cobrowse-end icon-collapse icon-column-direction icon-column-direction-active icon-configuration icon-configuration-disable icon-contact-add icon-contact-assign icon-contact-delete icon-contact-id icon-contact-id-fetch icon-contact-switch icon-control-backward icon-control-forward icon-control-left icon-control-right icon-control-skip-left icon-control-skip-next icon-control-skip-previous icon-control-skip-right icon-control-stop icon-cs-mobile icon-cs-social icon-cs-web icon-dash icon-dialpad icon-doc-add icon-doc-all icon-doc-all-save icon-doc-detail icon-doc-detail-add icon-doc-forward icon-doc-generic icon-doc-generic-b icon-doc-no icon-doc-phone-call icon-doc-save icon-download icon-dropdown-arrow icon-email icon-email-delete icon-email-forward icon-email-move-to-folder icon-email-reply icon-email-reply-all icon-email-resend icon-email-send icon-email-transfer icon-enterprise-extension icon-error-bold icon-escalate icon-event-cluster icon-expand icon-expand-down icon-expand-left icon-expand-right icon-expand-up icon-face-happy icon-face-neutral icon-face-sad icon-face-solid-happy icon-face-solid-sad icon-face-unknown icon-facebook-square icon-film icon-film-broadcast icon-filter icon-folder icon-folder-add icon-folder-disabled icon-folder-media icon-folder-open icon-folder-open-in icon-folder-open-out icon-folder-progress icon-follow icon-follow-disable icon-font-bold icon-font-decrease icon-font-increase icon-font-italic icon-font-style icon-font-underline icon-full-screen icon-generic icon-generic-disable icon-generic-laptop icon-generic-mobile-phone icon-generic-pc icon-generic-tablet icon-grab icon-graph-bar icon-graph-chart icon-graph-spark icon-grip-horizontal icon-grip-vertical icon-group icon-help icon-home icon-host icon-hp icon-in icon-in-small icon-inspect icon-inspect-chat icon-inspect-chat-disable icon-inspect-disable icon-ivr icon-ivr-disable icon-iw-active-circle-callback icon-iw-active-circle-campaign icon-iw-active-circle-chat-round icon-iw-active-circle-chat-square icon-iw-active-circle-doc icon-iw-active-circle-email icon-iw-active-circle-facebook icon-iw-active-circle-globe icon-iw-active-circle-media icon-iw-active-circle-phone-cancel icon-iw-active-circle-phone-conf icon-iw-active-circle-phone-dial icon-iw-active-circle-phone-pause icon-iw-active-circle-phone-play icon-iw-active-circle-phone-voice icon-iw-active-circle-question icon-iw-active-circle-rss icon-iw-active-circle-twitter icon-iw-active-circle-voice icon-iw-active-circle-voice-chat icon-iw-active-square-view icon-iw-arrow-outline-in icon-iw-circle-no-add icon-iw-circle-no-chevron-down icon-iw-circle-no-chevron-up icon-iw-circle-yes-add icon-iw-circle-yes-chevron-down icon-iw-circle-yes-chevron-up icon-iw-control-circle-back icon-iw-control-circle-fwd icon-iw-control-circle-home icon-iw-control-circle-play icon-iw-control-circle-stop icon-iw-done-and-stop icon-iw-history icon-iw-in-progress icon-iw-inspect-voice icon-iw-inspect-voice-cancel icon-iw-monitor-chat icon-iw-monitor-voice icon-iw-queue icon-iw-routing-point icon-iw-save icon-iw-save-as icon-iw-square-facebook-email icon-iw-square-facebook-no icon-iw-square-facebook-transfer icon-iw-square-facebook-workbin icon-iw-square-rss-transfer icon-iw-square-rss-workbin icon-iw-square-twitter-follow icon-iw-square-twitter-no icon-iw-square-twitter-transfer icon-iw-square-twitter-workbin icon-iw-video-suspend icon-iw-video-thumb-cancel icon-iw-video-thumb-show icon-iw-video-thumb-swap icon-iw-voice-inspect icon-iw-voice-inspect-cancel icon-link icon-linux icon-list-bullets icon-list-numbers icon-login-checkmark icon-login-error icon-login-info icon-merge icon-minimize icon-more icon-ms icon-network icon-notebook icon-out icon-out-small icon-outbound icon-page-multi icon-page-search icon-page-single icon-palette icon-parameter icon-parameter-group icon-pencil icon-people icon-people-chat icon-person icon-phone icon-phone-add icon-phone-chat-media icon-phone-conference icon-phone-decline icon-phone-disabled icon-phone-forward icon-phone-hold icon-phone-incoming icon-phone-pause icon-phone-rec icon-phone-rec-pause icon-phone-rec-resume icon-phone-rec-stop icon-phone-voice icon-phone-voice-retrieve icon-phones icon-picture icon-pie-chart icon-pin icon-pin-alert icon-pin-check icon-pin-sold-remove icon-pin-solid icon-pin-solid-add icon-pin-time icon-pin-zoom-in icon-pin-zoom-out icon-pinned icon-play-list icon-printer icon-progress-bar icon-radio icon-radio-active icon-refresh icon-refresh-with-feedback icon-reload icon-remember icon-reset icon-rss icon-rss-square icon-screen-rec-pause icon-screen-rec-record icon-screen-rec-resume icon-screen-rec-stop icon-search icon-search-next icon-search-previous icon-searched-term icon-secure icon-select icon-select-no icon-select-yes icon-server icon-server-add icon-settings-gear icon-settings-gears icon-settings-sliders icon-share icon-sharethis icon-shuffle icon-site icon-site-disable icon-skills icon-slide-back icon-slide-fwd icon-small-checkmark icon-small-close icon-small-plus icon-sms-cancel icon-sms-message icon-sms-reply icon-sms-transfer icon-solaris icon-special-g-brandmark icon-star-edit icon-star-outline icon-stars icon-stars-add icon-stars-lock icon-stars-remove icon-superviser-chat-cancel icon-supervisor icon-supervisor-cancel icon-supervisor-chat icon-supervisor-voice icon-supervisor-voice-cancel icon-switch icon-switch-disable icon-symbol-man icon-symbol-woman icon-tag-stat-add icon-tag-stat-remove icon-team-communicator icon-tenant icon-tenant-disable icon-text-centered icon-text-generic icon-text-indent-left icon-text-indent-right icon-text-justify-center icon-text-justify-full icon-text-justify-left icon-text-justify-right icon-text-spelling icon-thumbs-down icon-thumbs-up icon-tick icon-timeline icon-toggle icon-toggle-off icon-toggle-on icon-training icon-trash icon-twitter icon-twitter-square icon-unmerge icon-video icon-video-add icon-video-disable icon-video-end icon-video-forward icon-video-pause icon-videocam-1 icon-videocam-1-disable icon-videocam-2 icon-videocam-2-disable icon-view-details-bottom icon-view-details-right icon-view-grid icon-view-list icon-view-stacked icon-view-tree icon-window-expand icon-zoom-in icon-zoom-out