Dynamic Multi-language Localization Application Sample
Contents
Prerequisites
- Use the latest version of Genesys components.
Creating multilingual categories
Create one or more categories by following the instructions in Creating a Category.
Dynamically adding the language in the instrumentation script
The language code is transmitted as a URL parameter. You can pass a language code as part of the URL or you can set the code statically.
Here is an example of the code as part of the URL:
http://<Web Engagement Server host>:<Web Engagement Server port>/multi/main.jsp?title=中文&language=zh-CN
Placing the language code in the instrumentation script allows you to localize the registration form and chat. To do this, complete the following:
- Add Localization Files to Your Web Engagement Application.
- Add the language code to your instrumentation script.
The following example shows how to add the language code to your instrumentation script:
<% String title = request.getParameter("title"); %>
<% String langCode = request.getParameter("language"); %>
<title><%=title%></title>
<script>
var _gt = _gt || [];
_gt.push(["config", {
"name" : "multi",
"domainName" : "<domain name of your website>",
"server" : "432",
"languageCode" : "<%=langCode%>",
"dslResource" : "<Web Engagement Server host>:<Web Engagement Server port>/server/api/resources/v1/dsl/domain-model.xml",
"secureDslResource" : "<Web Engagement Server host>:<Web Engagement Server secure port>/server/api/resources/v1/dsl/domain-model.xml",
"httpEndpoint" : "<Web Engagement Server host>:<Web Engagement Server port>",
"httpsEndpoint" : "<Web Engagement Server host>:<Web Engagement Server secure port>"
}]);
(function () {
var gt = document.createElement("script");
gt.setAttribute("async", "true");
gt.src = ("https:" == document.location.protocol ? "<Web Engagement Server host>:<Web Engagement Server secure port>" :
"<Web Engagement Server host>:<Web Engagement Server port>") + "/server/resources/js/build/GTC.min.js";
(document.getElementsByTagName("head")[0] || document.body).appendChild(gt);
})();
</script>Parsing the address of the page and switching the invitation text
You can get the language code from the page address in the strategy. The page address is passed to the strategy when the rule is triggered and an invitation is generated.
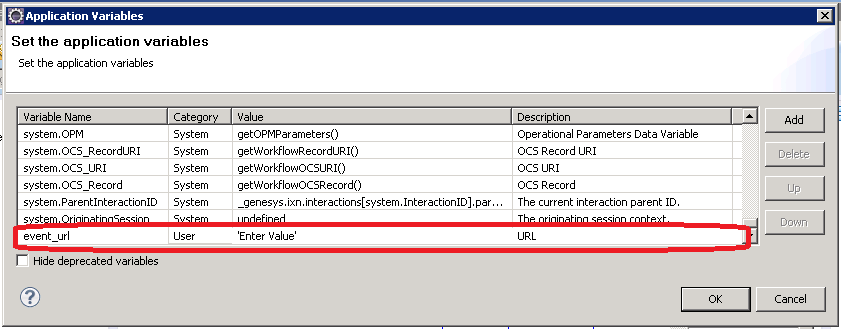
The event_url variable is declared and initialized in the default.workflow strategy:
The event_url variable is then transmitted to the engage.workflow strategy:
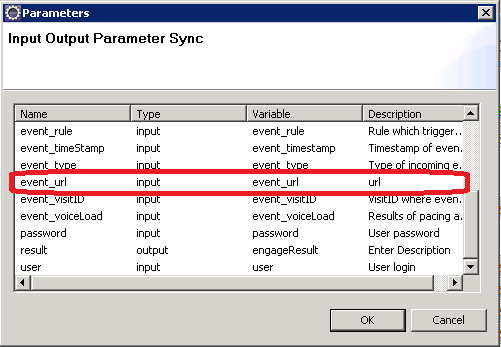
The following shows the description of the entering variable in the event_url in the engage.workflow strategy:
The following example shows fetching the language code of the URL address and switching the labels in the FullfillEngagementProfile ECMA Script block in the engage.workflow strategy:
var language=event_url.substr(-5);
var invitation=" Would you like some help with the selection? Our technical experts are available to answer questions.";
var acceptBtnText= 'Chat1';
var cancelBtnText = 'No Thanks';
var greetingDefault = 'Hello!';
var greetingMorning = 'Good morning!';
var greetingEvening = 'Good evening!';
var greetingAfternoon = 'Good afternoon!';
var titleChat = 'Chat';
switch (language)
{
case "zh-CN":
invitation=" 你想選擇一些幫助?我們的技術專家可以回答問題。";
acceptBtnText= '聊';
cancelBtnText = '不,謝謝';
greetingDefault = '您好!';
greetingMorning = '早上好!';
greetingEvening = '晚上好!';
greetingAfternoon ='大家下午好!';
titleChat = '聊';
break;
case "en-US":
invitation=" Would you like some help with the selection? Our technical experts are available to answer questions.";
acceptBtnText= 'Chat';
cancelBtnText = 'No Thanks';
greetingDefault = 'Hello!';
greetingMorning = 'Good morning!';
greetingEvening = 'Good evening!';
greetingAfternoon ='Good afternoon!';
titleChat = 'Chat';
break;
case "fr-FR":
invitation=" Voulez-vous un peu d'aide avec la sélection? Nos experts techniques sont disponibles pour répondre aux questions.";
acceptBtnText= "T'Chat";
cancelBtnText = 'Non Merci';
greetingDefault = 'Bonjour!';
greetingMorning = 'Bonjour!';
greetingEvening = 'Bonne soirée!';
greetingAfternoon ='Bon après-midi!';
titleChat = "T'Chat";
break;
case "ja-JP":
invitation=" あなたは選択をいくつかの助けをしたい?当社の技術専門家が質問に答えることが可能です。";
acceptBtnText= 'チャット';
cancelBtnText = 'いいえおかげん';
greetingDefault = 'こんにちは!';
greetingMorning = 'おはようございます!';
greetingEvening = 'こんばんは!';
greetingAfternoon ='午後グッド!';
titleChat = 'チャット';
break;
}
var channelName = titleChat;
var acceptBtnCaption = acceptBtnText;
var cancelBtnCaption = cancelBtnText;
var greeting = 'Hello!'
if (event_timeStamp != ) {
realLocalTime = event_timeStamp - event_timezoneOffset + (new Date()).getTimezoneOffset()*60000;
var date = new Date(realLocalTime);
var hours = date.getHours();
if (hours < 6) {
greeting = greetingDefault;
} else if (hours < 12) {
greeting = greetingMorning;
} else if (hours < 17) {
greeting = greetingAfternoon;
} else {
greeting = greetingEvening;
}
}
var engageProfile = {
'visitID': event.visitID,
'nick_name': profile.FirstName,
'first_name': profile.FirstName,
'last_name': profile.LastName,
'subject': channelName,
'message':greeting + invitation,
'time_zone_offset': 8,
'wait_for_agent' : false,
'routing_point':sipRoutingPoint,
'ixn_type': channelType,
'pageID': event.pageID,
'inviteTimeout': 30,
'acceptBtnCaption': acceptBtnCaption,
'cancelBtnCaption': cancelBtnCaption
};Localized widgets examples
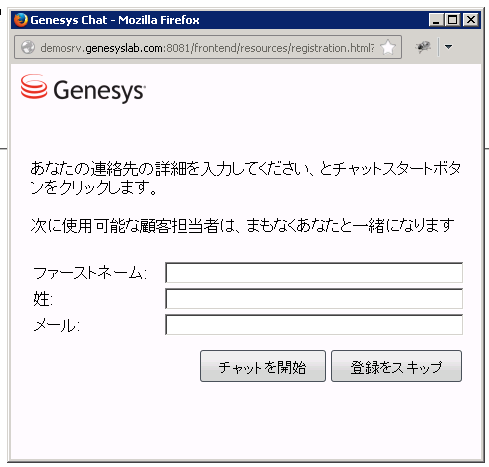
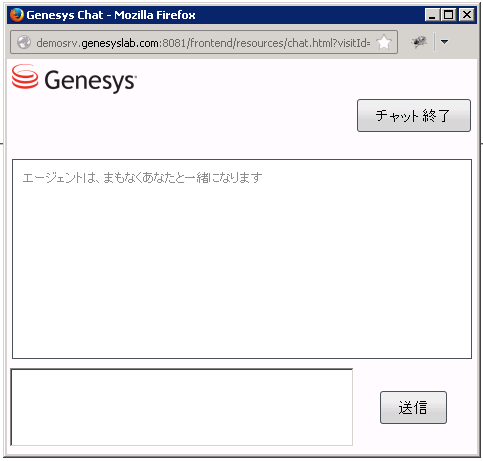
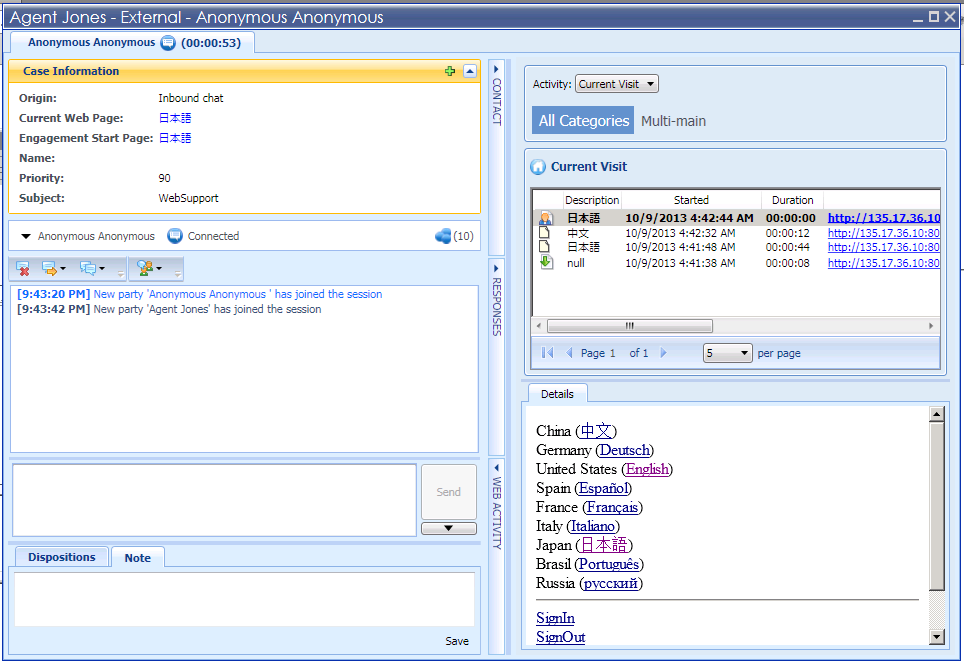
Implementing the code above will result in localized versions of the Web Engagement widgets. For example, if the language is Japanese, the text in the widgets would appear as follows:
Engagement invitation:
Registration form:
Chat:
Interaction Workspace: