Contents
Saying "Hello"
This example will help you to create an application that says "Hello" to callers.
Create a new application
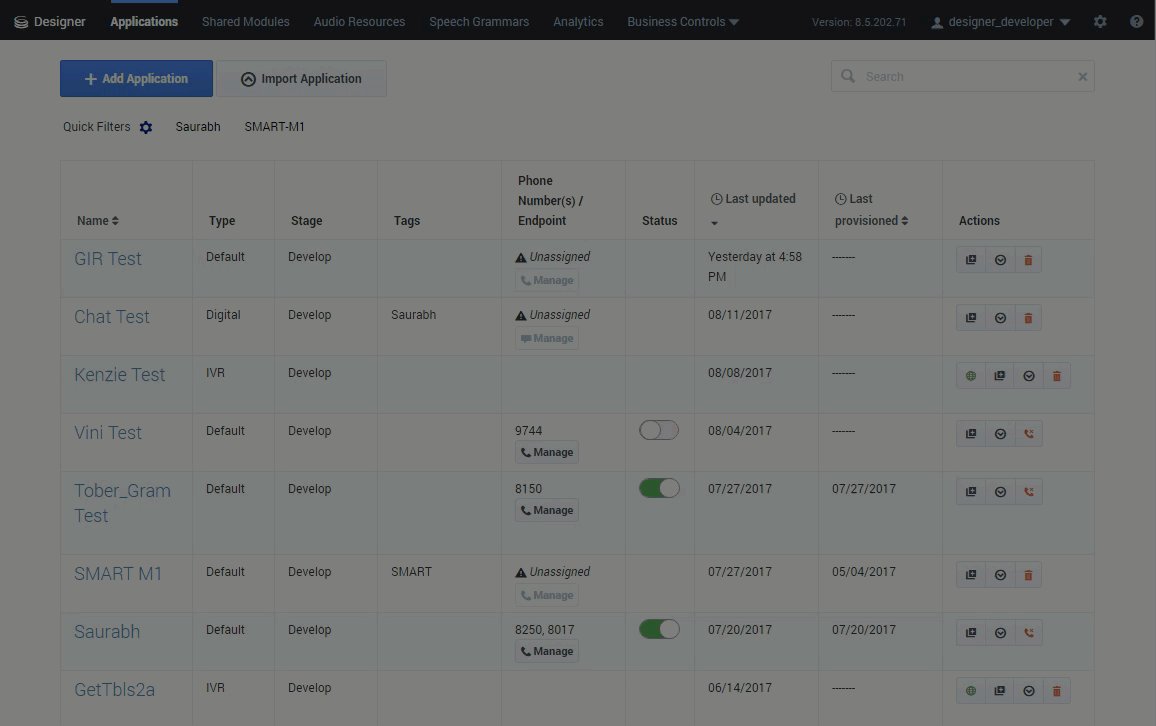
Go to Applications and click Add Application.
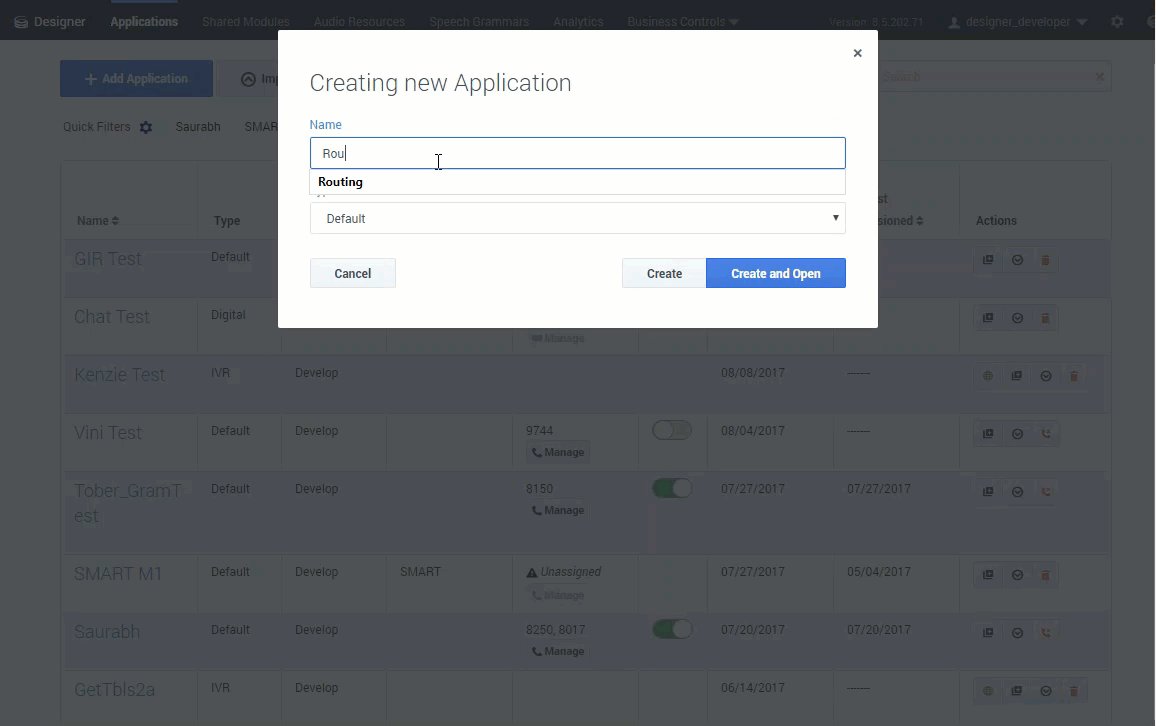
For the Name, enter Routing. Then click Create and Open.
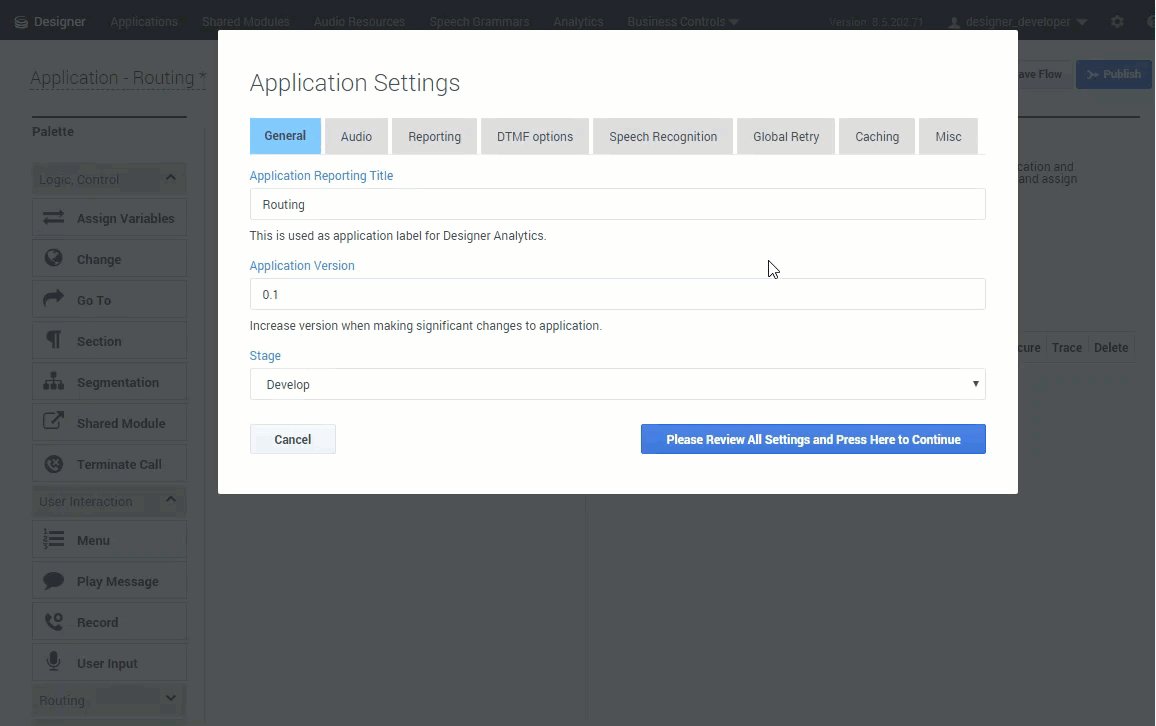
For this example, we can just keep the default settings. Click Please Review All Settings and Click Here to Continue.
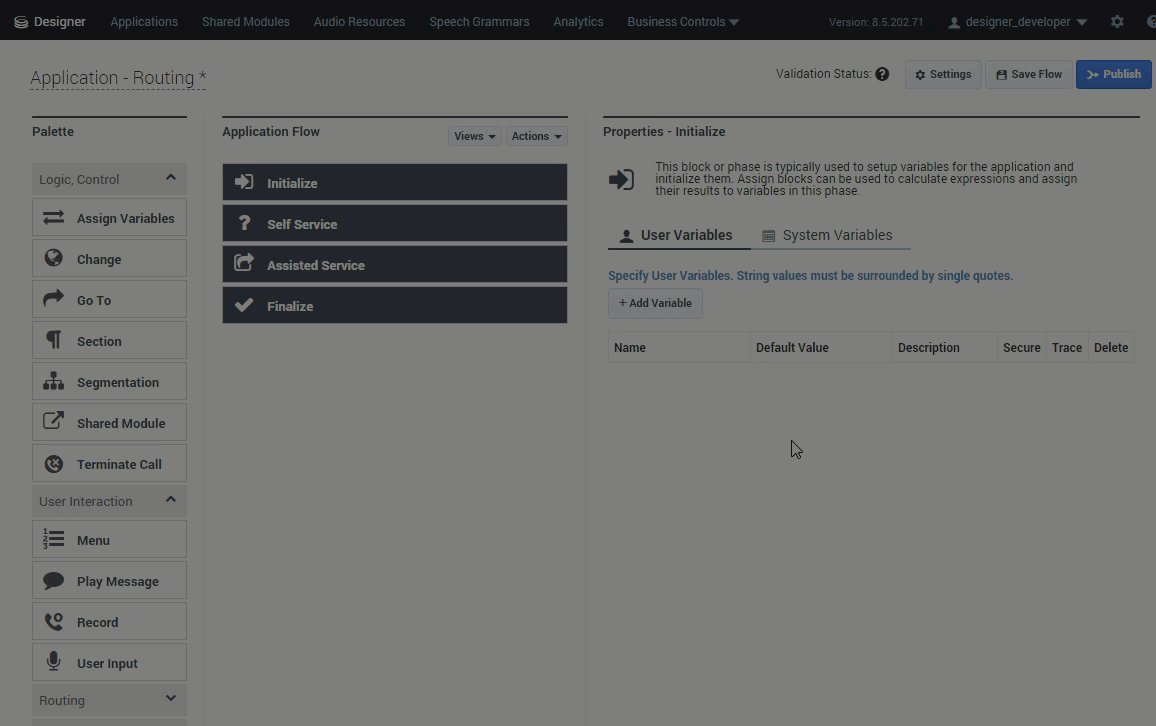
The new application is created and opened for editing. You should now see the Palette, Application Flow, and Properties areas.
Now we can start adding some blocks to direct the application and instruct it on how to execute.
Add a Play Message block
We want our application to play a simple greeting of "Hello" to a caller, so we'll add a Play Message block to the Application Flow.
Drag the Play Message block from the Palette and drop it under the Self Service bar. This adds the block to the Self Service phase of your application.
Next, configure the Play Message block and specify which message it is to play. Click the Play Message block you just dropped into your application to open the block properties to the right.
For this example, you can create a TTS (Text-to-Speech) prompt. Click Add Prompt to create a prompt. A table appears with options to configure your prompt:
- Type — Select TTS.
- Value — Enter Hello.
- Play as — Select text.
Publish and test
Now you can publish and save your application. Click Publish in the Toolbar.
Designer will analyze your application for errors and save your changes. When it is done, the message Application published successfully appears above the Publish button.
Click Applications in the Navigation Bar to return to the applications list.
Next, you must assign a phone number to your application so you can call and test it. In the Phone Number(s) column, click Manage.
In the pop-up window, select a phone number.
You're almost done. Click the slider in the Status column to enable your application so it can receive calls.
You can now call your application and hear it say, "Hello."
Go to the next phase — Adding a Menu.