Journey Timeline Plugin for Workspace Desktop Edition
You can download source and binaries by clicking on the following links, then install files in Workspace Desktop Edition and customize them with the Microsoft Visual Studio project available in the Source zip file.
| Microsoft Visual Studio project for advanced customization |
Contents
What is the Journey Timeline Plugin?
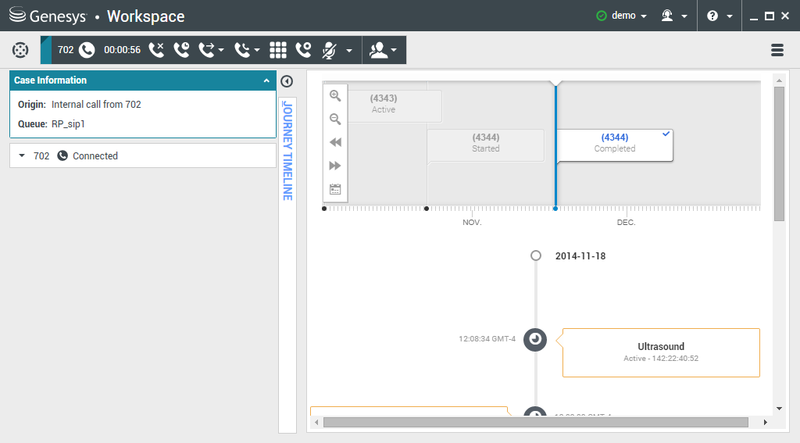
This sample displays the Context Service Journey Timeline feature in Workspace Desktop Edition for agents who own administrator or supervisor roles in Context Services.
The plugin becomes actives when an interaction is available in Workspace and if the sample can retrieve the Customer ID from the User Attached Data (by default, the plugin looks for "customer_id"). Then, the agent can display the plugin's panel and access the timeline features for the customer. These features enable the agent to:
- Manage the timeline (expand or contract) by using the icons in the left menu sidebar.
- Navigate to services by using the icons in the left menu sidebar, or simply left-click in the timeline to move it.
- Select a service and get a state and task vertical timeline, which shows the service's contents.
Prerequisites
- Workspace Desktop Edition 8.5.x
- Genesys Mobile Services 8.5.x and higher for Context Services.
- See Context Services installation guidelines for details.
- Use Microsoft Visual Studio Express 2013 or Microsoft Visual Studio Community 2019:
- Install .NET framework 4.5.2.
- Install Visual C++ Redistributable Packages for Visual Studio 2015 x86.
- Install WDE 8.5.1 version (for example 8.5.136) to be able to compile the plugin.
Compiling the Sample
- Download the Visual Studio project (CS_JourneyTimeline_Src_v2.0.zip below) and extract the files to create a folder CS_JourneyTimeline_v2.0.
- Open the Genesyslab.Desktop.Modules.JourneyTimeline.sln file in Visual Studio.
Download CS_JourneyTimeline_Src_v2.0.zip
About the Source Code
- package.config is used by NuGet Package Manager (see the Tools menu in Visual Studio 2013) and it contains references to Chromium Embedded Framework (CEF) for download, install, and use.
- JourneyTimelineModule.cs is the entry point of the module.
- JourneyTimelineConfig.cs reads the Workspace Desktop Edition options for the Journey Timeline module.
- BoundAuth.cs implements the object that will be shared in JavaScript with the Chromium browser for GMS authentication access.
- JourneyTimelineView.cs contains the panel and the Chromium browser.
- JourneyTimelineViewModel.cs implements the view controller (read customer Id, load browser, get the Timeline URL).
Compiling Procedure
- This project is primarily dependent on the IWS libraries. To ensure that the dependency libraries are available to the project build process, copy the contents of <Workspace Desktop Edition Install Folder>/InteractionWorkspace (folder containing InteractionWorkspace.exe) to the build target folder. You can do this by editing the Project Properties > Build Events > Open file > Pre-build event command line. For example: xcopy "C:\Program Files (x86)\GCTI\Interaction Workspace\InteractionWorkspace" "$(TargetDir)" /y /i /s
- When debugging, make sure that the Project Properties > Debug settings are correct.
Additional Notes
- Use NuGet Package Manager (in Visual Studio tools menu) to get the Chromium Browser Embedded (CEF) x86. Chromium uses Genesys AuthInfo as a Javascript object from C# (for login/password).
- Select the Debug or Release Solution Configuration.
- Select x86 Solution Platform (do not use x64 that is not compatible with WDE).
- Use CEF (Chromium Browser embedded) x86
- Use the customer_id key from interaction attached data in the Timeline URL to get data in Chromium.
- Change the GMS Admin UI Sample to add customer_id for test purposes (\webapp\admin\js\sample\cb\index.html)
- Use the Context Services Interface (http://localhost:8080/genesys/develop/index.html#/cs) to create the Journey Timeline for the above customer_id.
GMS configuration
[business-attributes]
map_names=true
Service.media_type=MediaType
Service.type=ContextManagementService
State.media_type=MediaType
State.type=ContextManagementState
Task.media_type=MediaType
Task.type=ContextManagementTask
[cview]
enabled=trueWorkspace Desktop Edition Configuration
[interaction-workspace]
journeytimeline.id_key=customer_id (default)
journeytimeline.url=http://<host>:<port>/genesys/develop/remote-index.html#
Installing the Sample
Start
- Download the binary files and extract them to the Interaction Workspace installation folder.
ImportantMake sure that the binary files are extracted into the same folder than InteractionWorkspace.exe.
- Assign Context Service permissions to your agent. Tell me how.
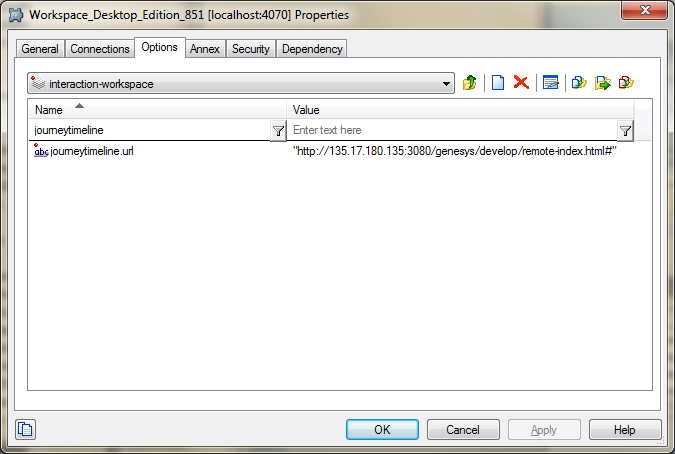
- In Genesys Administrator or in Configuration Manager, open your Workspace Desktop Edition application and select the Options tab.
- Create the interaction-workspace/journeytimeline.url option and set its value to the location of the Journey Timeline interface in the GMS Service Management User interface. Usually, this URL is http://<GMS Local Host>:8080/genesys/develop/remote-index.html#.
- (Optional) Create the interaction-workspace/journeytimeline.id_key option and set its value to the key of the Customer ID in the interaction's attached data. By default, this key is customer_id.
End
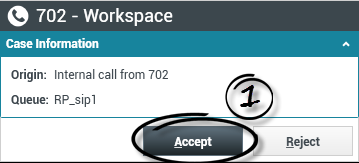
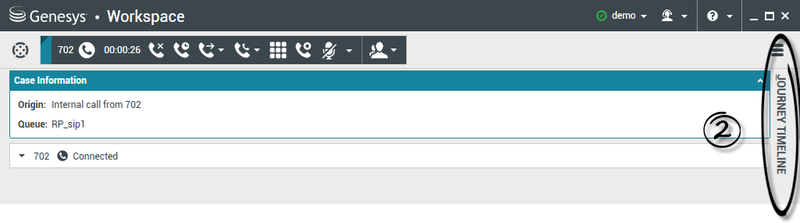
Running the Sample
To run this sample, just start Workspace Desktop and log in as an agent who owns the correct roles. Once you accept an interaction, you can use the timeline panel.